Search
Framer
/
Framer vs. Unbounce
Framer is the best Unbounce alternative for creating and publishing beautiful websites and landing pages quickly.






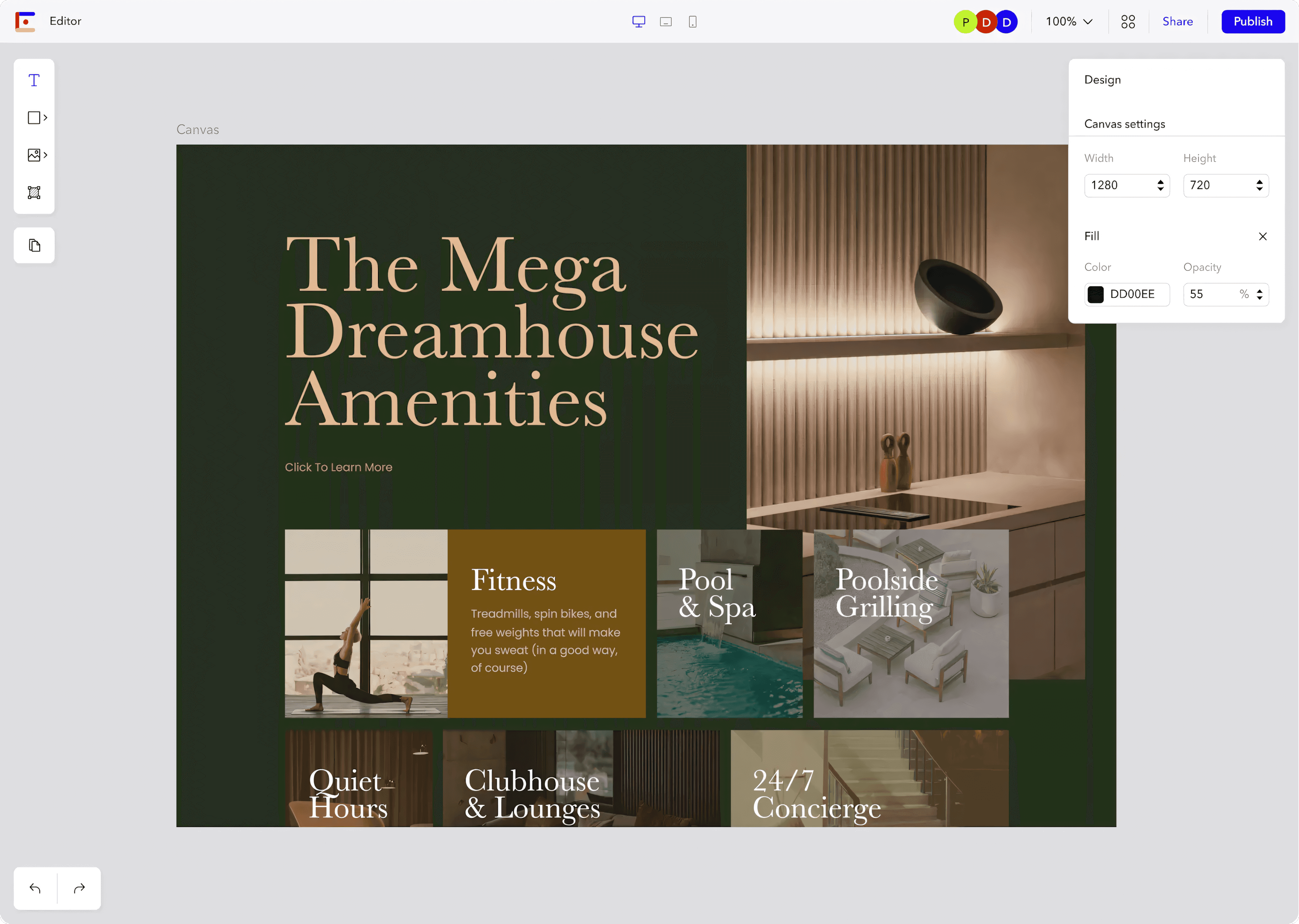
Create stunning websites and landing pages without developers required
Create custom websites on a visual canvas with no code
Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Insert
Layout
Text
CMS
assemble



Invite
Desktop
·
1200
Breakpoint

Alex
Nate
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Insert
Layout
Text
CMS
assemble


Invite
Desktop
·
1200
Breakpoint

Alex
Nate
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Don’t stop at landing pages. Unbounce focuses on A/B testing for conversion-optimized landing pages, but that doesn’t always align with modern web practices or branding needs. With Framer, creating beautifully designed interactive websites is easy and right out of the box–whether it’s a single landing page or a site with hundreds of pages.
Skip the generic templates. While Unbounce offers a powerful page optimization platform, it relies on basic no-code builders and generic templates, which limits the range and creativity of the pages you can build. With Framer, designers familiar with tools like Figma and Sketch can build truly custom, stunning websites and publish them with a single click.
High-performance by defaults. Unbounce page load times can be inconsistent, especially when running conversion tests, which can slow down the performance of your landing pages. Framer is built on leading edge web technology, so your sites are fast by default–with features like server-side rendering and built-in hosting for optimal performance.

A powerful website and landing page builder, all in one platform.


Why box your marketing creativity into a landing-page-shaped mold? With Framer, you can build everything from single-page sites to complex multi-page, multi-region web properties with its built-in CMS, SEO, and localization. While Unbounce specializes in conversion optimization for individual landing pages, it falls short when it comes to creating fully navigable, interconnected web experiences—the kind your brand deserves.
Compare
A simple comparison
Discover why teams choose Framer to bring their interactive web designs to life.
Feature
Framer
Unbounce
No-code builder
No-code builder
No-code builder
Template library
Template library
Template library
Real-time collaboration
Real-time collaboration
Real-time collaboration
Robust SEO tools
Robust SEO tools
Robust SEO tools
Build entire websites
Build entire websites
Build entire websites
Tailored to designers
Tailored to designers
Tailored to designers
Powerful CMS
Powerful CMS
Powerful CMS
Site navigation tools
Site navigation tools
Site navigation tools
Latest web technology
Latest web technology
Latest web technology
Advanced website localization
Advanced website localization
Advanced website localization
Switch
Why switch from
Unbounce to Framer
One-click publish
Turn your designs into live, fully functional websites in a single click—no need to learn complex tools or workflows.


SEO optimized to rank
Framer handles SEO optimization and web performance for you, so your team can focus on creating beautiful branded content and marketing campaigns.
Google Lighthouse
Performance audit
Performance
SEO
Accessibility
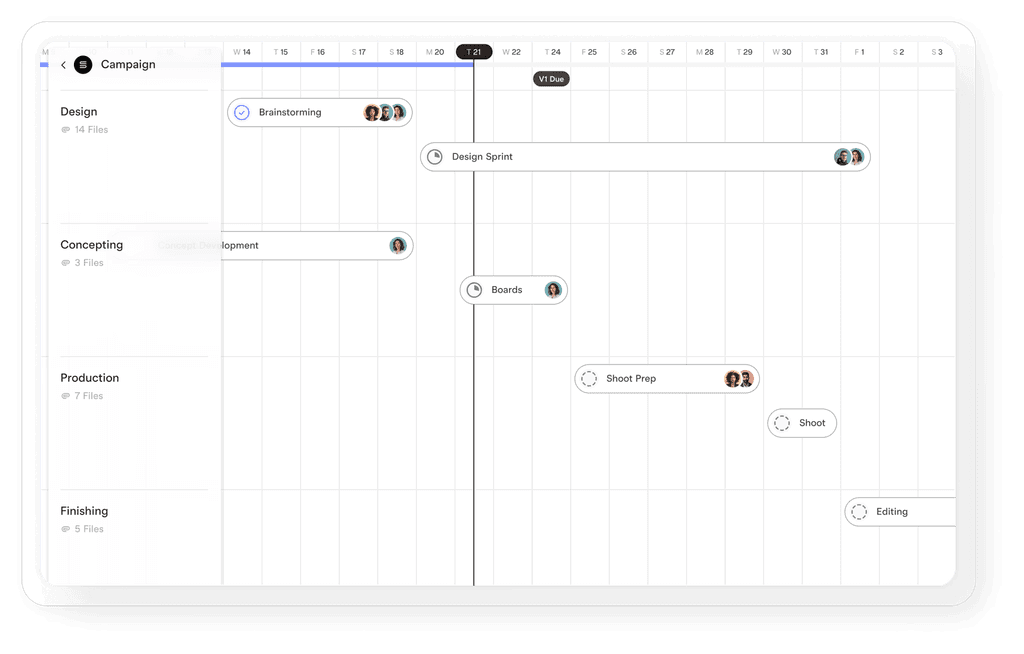
Build beyond landing pages
Skip the limits of single-purpose tools like Unbounce. Build full websites, immersive landing pages, and interactive experiences—all in one powerful no-code platform.











Built to scale
Scale your site to any size with the built-in CMS, AI-powered features, and site maintenance tools.
Image
15 standout portfolio website examp…
10 August 2024

Designing stunning websites in Fram…
2 August 2024

How to use Framer to design your w…
31 July 2024

The future of web design: no-code t…
14 July 2024

Designing responsive websites: best…
28 June 2024

Elevate your brand. How to design y…
8 June 2024

The ultimate guide to choosing the p…
10 May 2024

Optimizing your website’s user exper…
23 April 2024

VIsual storytelling. How to craft com…
12 April 2024

FAQ
Frequently Asked Questions
What are the main differences between Framer and Unbounce?
Framer is a robust website builder designed to handle projects of any scale, from simple landing pages to fully developed, multi-page websites. Unlike Unbounce, which is limited to individual landing pages, Framer offers a built-in CMS, SEO optimization, localization, and performance tools, making it a comprehensive solution for modern web creation.
What are the main differences between Framer and Unbounce?
Framer is a robust website builder designed to handle projects of any scale, from simple landing pages to fully developed, multi-page websites. Unlike Unbounce, which is limited to individual landing pages, Framer offers a built-in CMS, SEO optimization, localization, and performance tools, making it a comprehensive solution for modern web creation.
What are the main differences between Framer and Unbounce?
Framer is a robust website builder designed to handle projects of any scale, from simple landing pages to fully developed, multi-page websites. Unlike Unbounce, which is limited to individual landing pages, Framer offers a built-in CMS, SEO optimization, localization, and performance tools, making it a comprehensive solution for modern web creation.
How do the pricing models of Framer and Unbounce compare?
Framer’s pricing offers more accessibility and scalability than Unbounce. Framer flexible pricing suits every need, starting with a free forever tier and scaling based on your needs, from $5 to custom pricing available for enterprises based on site complexity. In contrast, Unbounce starts at $99/per month for its lowest tier plan with only a limited, time-bound 14 day trial.
How do the pricing models of Framer and Unbounce compare?
Framer’s pricing offers more accessibility and scalability than Unbounce. Framer flexible pricing suits every need, starting with a free forever tier and scaling based on your needs, from $5 to custom pricing available for enterprises based on site complexity. In contrast, Unbounce starts at $99/per month for its lowest tier plan with only a limited, time-bound 14 day trial.
How do the pricing models of Framer and Unbounce compare?
Framer’s pricing offers more accessibility and scalability than Unbounce. Framer flexible pricing suits every need, starting with a free forever tier and scaling based on your needs, from $5 to custom pricing available for enterprises based on site complexity. In contrast, Unbounce starts at $99/per month for its lowest tier plan with only a limited, time-bound 14 day trial.
Is Framer difficult to use?
If you’re comfortable with Figma, Adobe XD, or Sketch, Framer will feel instantly familiar. Design your site on a free-form canvas, visually set breakpoints for responsiveness, and publish live with a single click. Unlike other platforms like WordPress or Webflow, Framer requires no rebuilding and no developers—what you design is what goes live.
Is Framer difficult to use?
If you’re comfortable with Figma, Adobe XD, or Sketch, Framer will feel instantly familiar. Design your site on a free-form canvas, visually set breakpoints for responsiveness, and publish live with a single click. Unlike other platforms like WordPress or Webflow, Framer requires no rebuilding and no developers—what you design is what goes live.
Is Framer difficult to use?
If you’re comfortable with Figma, Adobe XD, or Sketch, Framer will feel instantly familiar. Design your site on a free-form canvas, visually set breakpoints for responsiveness, and publish live with a single click. Unlike other platforms like WordPress or Webflow, Framer requires no rebuilding and no developers—what you design is what goes live.
Can I import my Figma design into Framer?
Yes! The ability to copy and paste web designs from Figma to Framer is a game-changer for designers who want to bring their Figma creations to life without starting from scratch. Simply copy your design from Figma with the Plugin, paste it on to Framer, and publish it as a live website—no manual rebuilding or coding required. This feature saves time and effort, allowing you to focus on the creative side of your work.
Can I import my Figma design into Framer?
Yes! The ability to copy and paste web designs from Figma to Framer is a game-changer for designers who want to bring their Figma creations to life without starting from scratch. Simply copy your design from Figma with the Plugin, paste it on to Framer, and publish it as a live website—no manual rebuilding or coding required. This feature saves time and effort, allowing you to focus on the creative side of your work.
Can I import my Figma design into Framer?
Yes! The ability to copy and paste web designs from Figma to Framer is a game-changer for designers who want to bring their Figma creations to life without starting from scratch. Simply copy your design from Figma with the Plugin, paste it on to Framer, and publish it as a live website—no manual rebuilding or coding required. This feature saves time and effort, allowing you to focus on the creative side of your work.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.


Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.
