Search
Framer
/

Framer vs. Ceros
Framer is the best Ceros alternative for launching beautiful, interactive websites, designed on a familiar canvas.






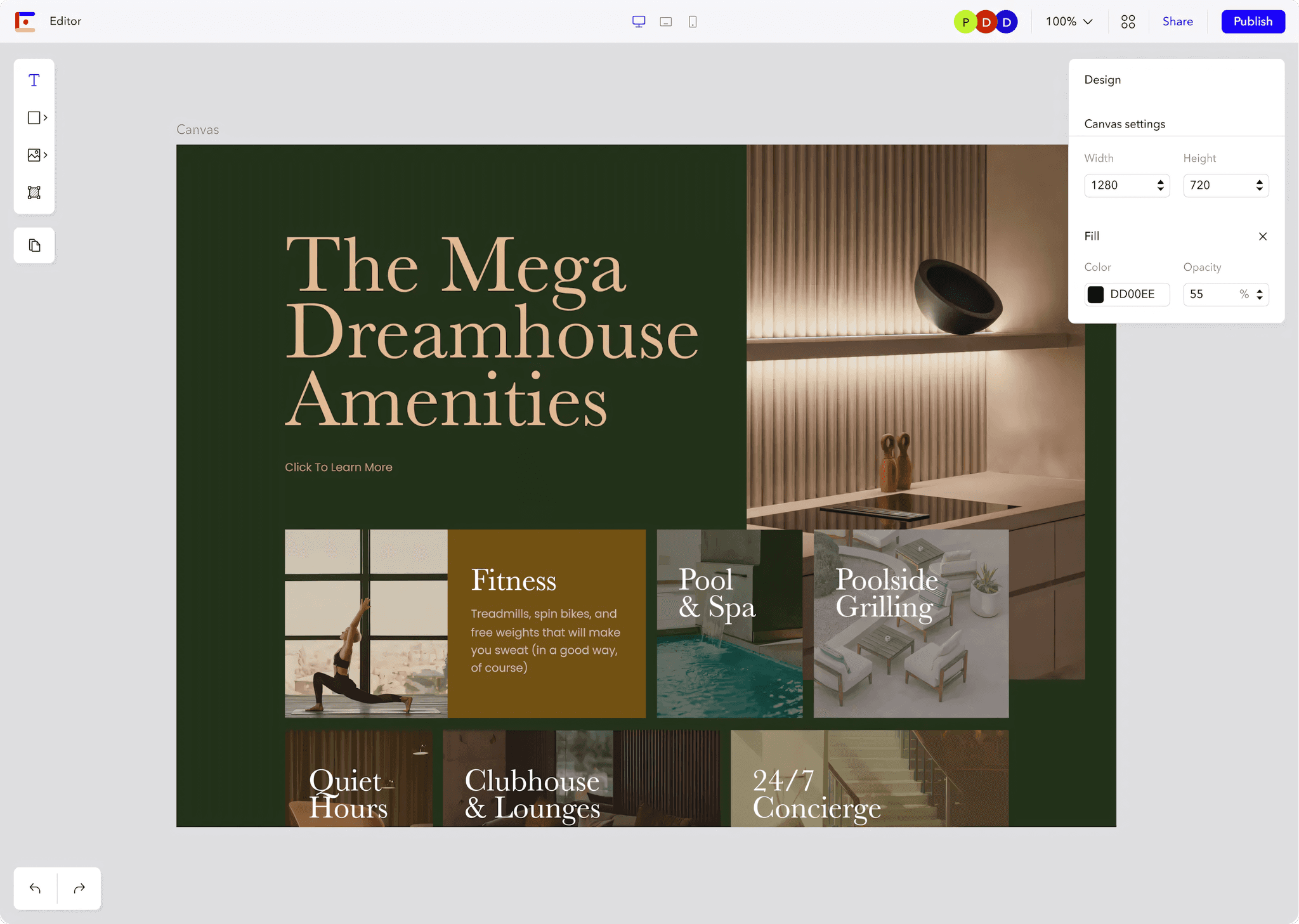
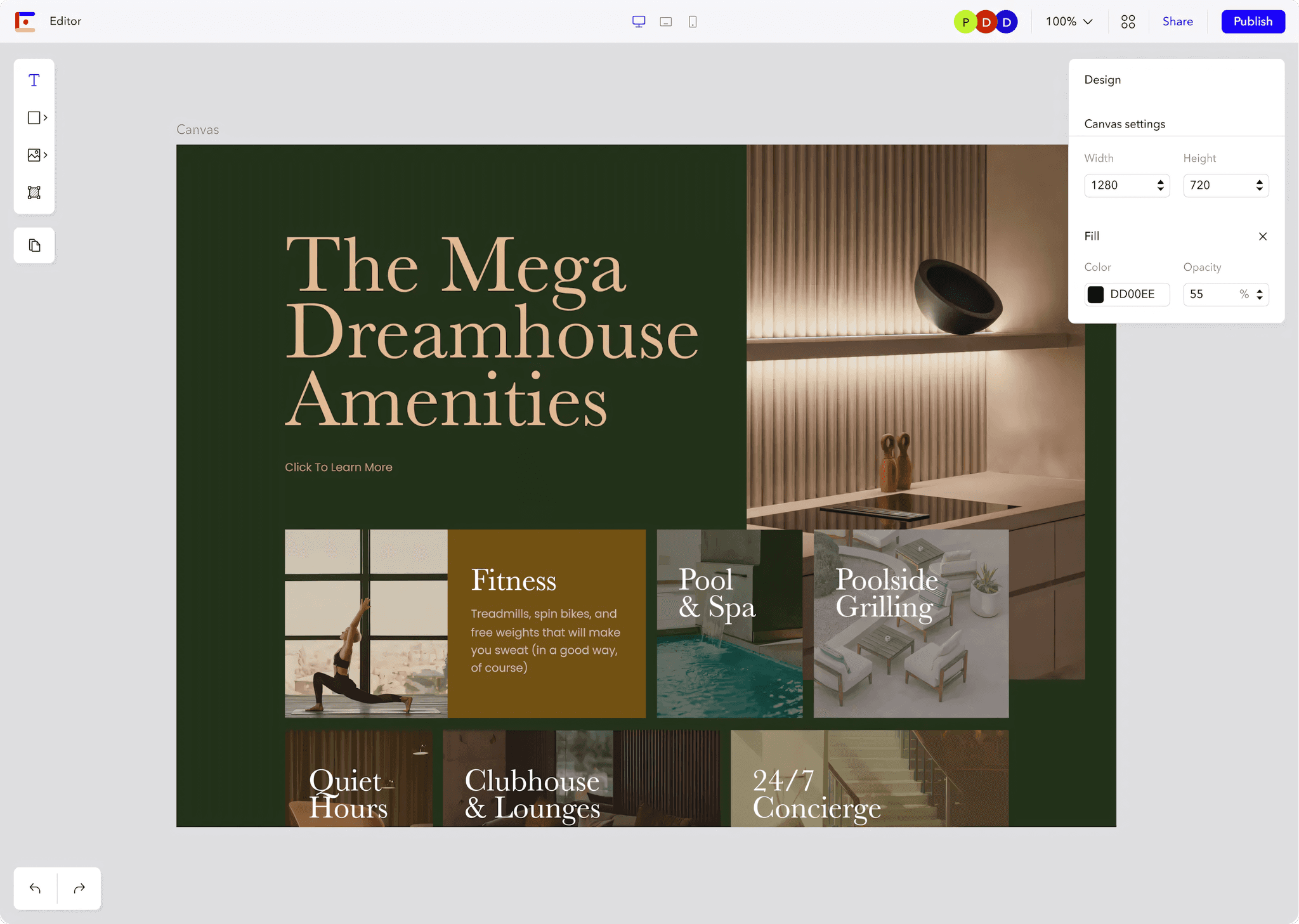
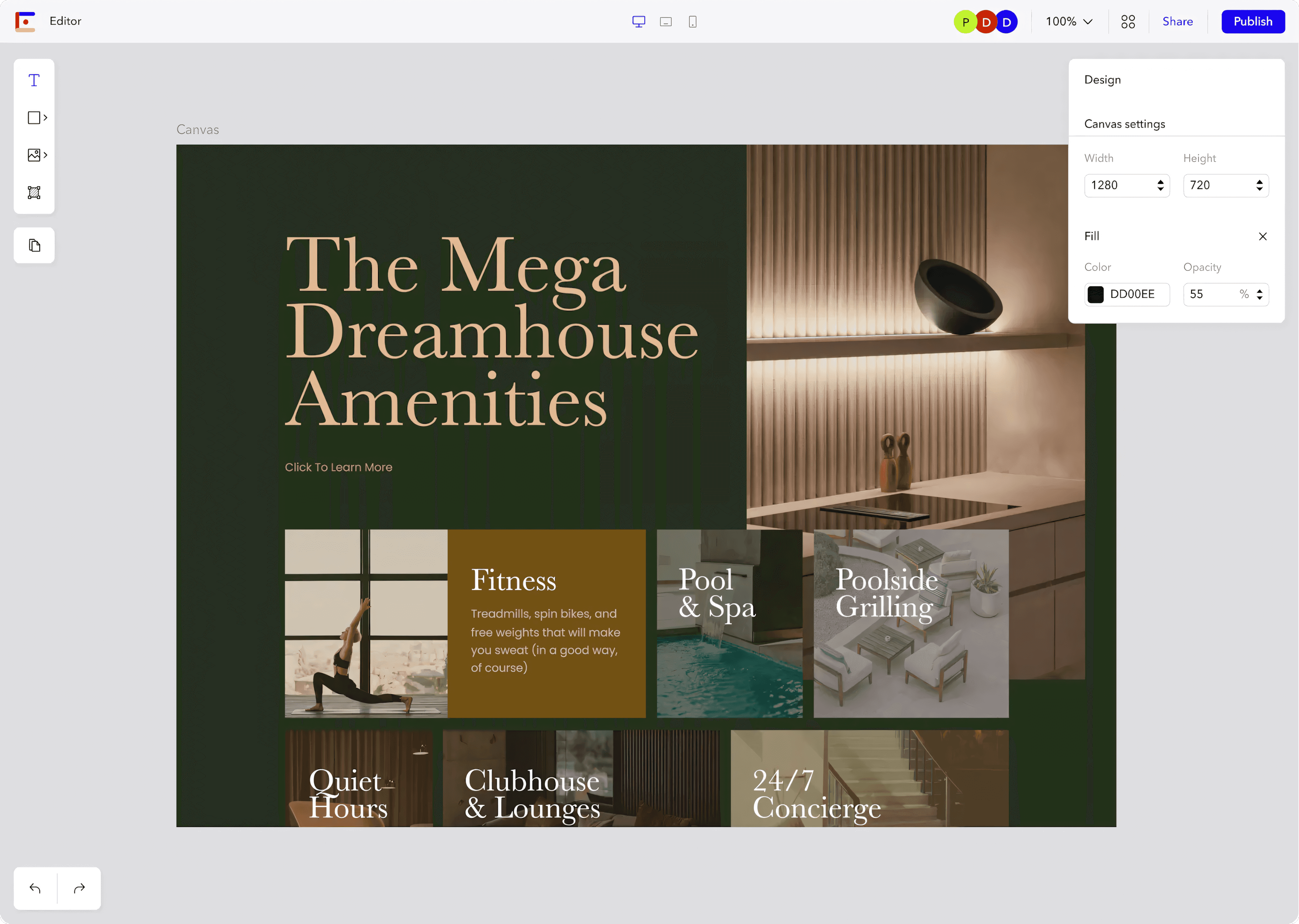
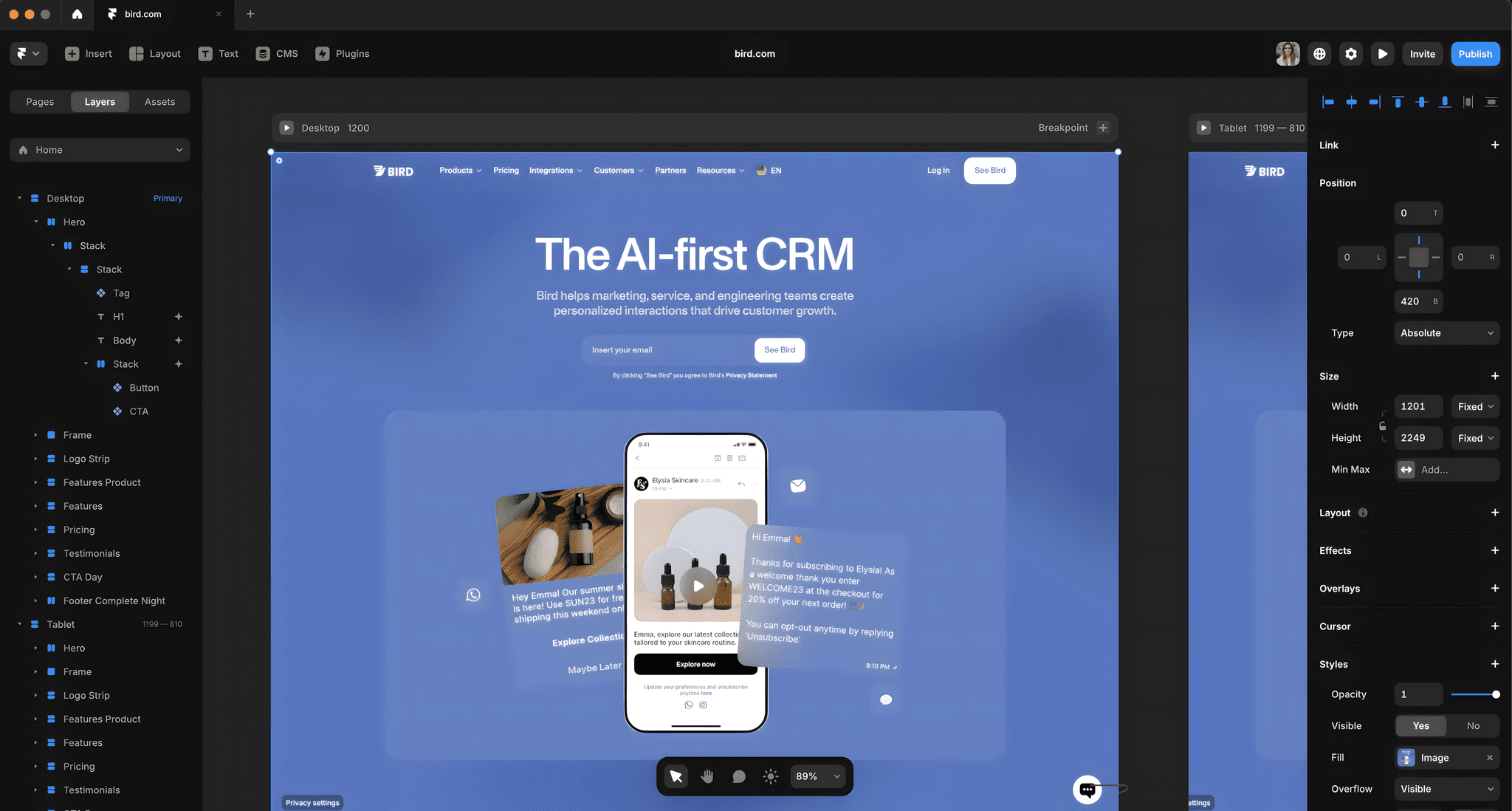
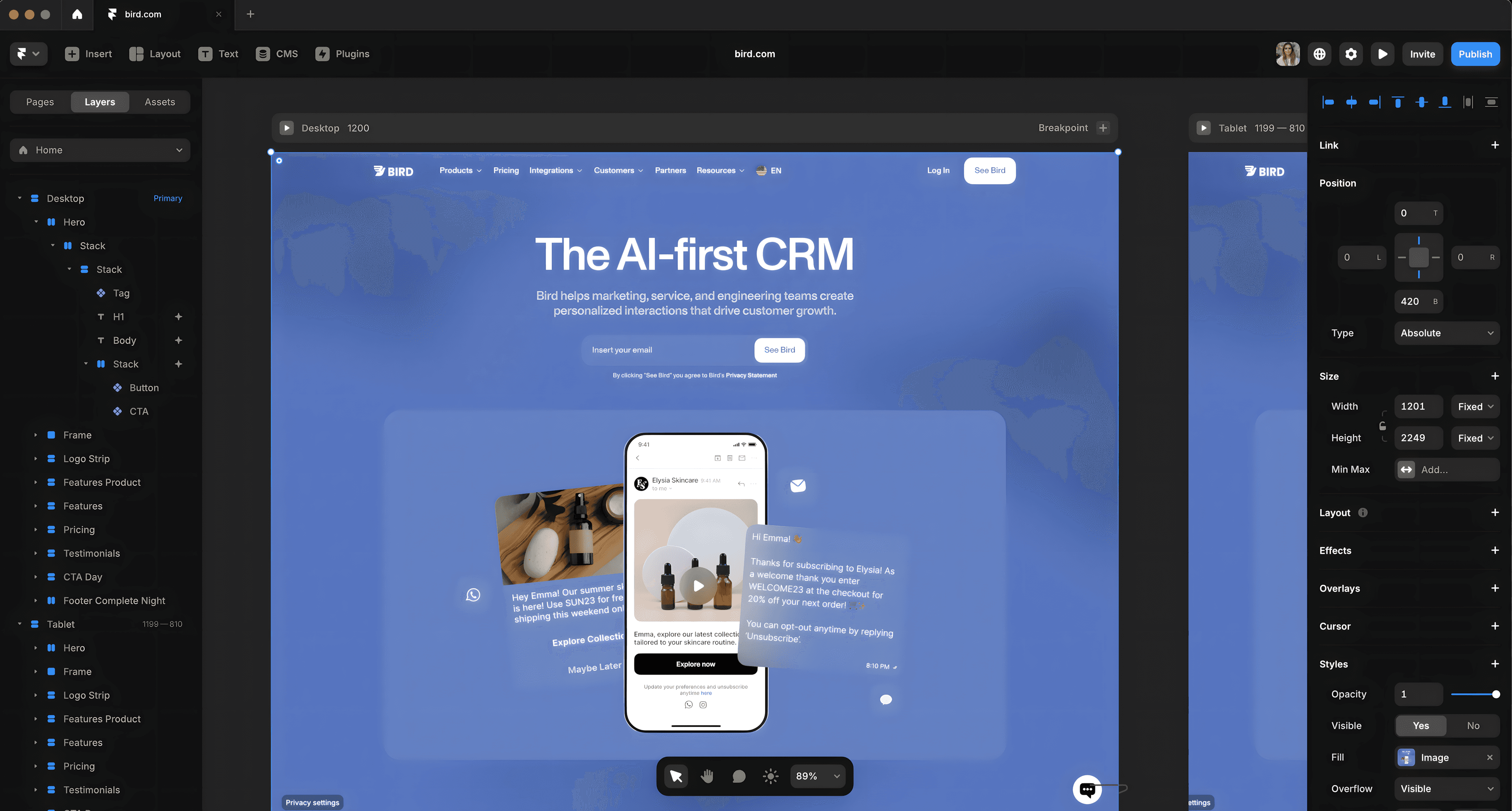
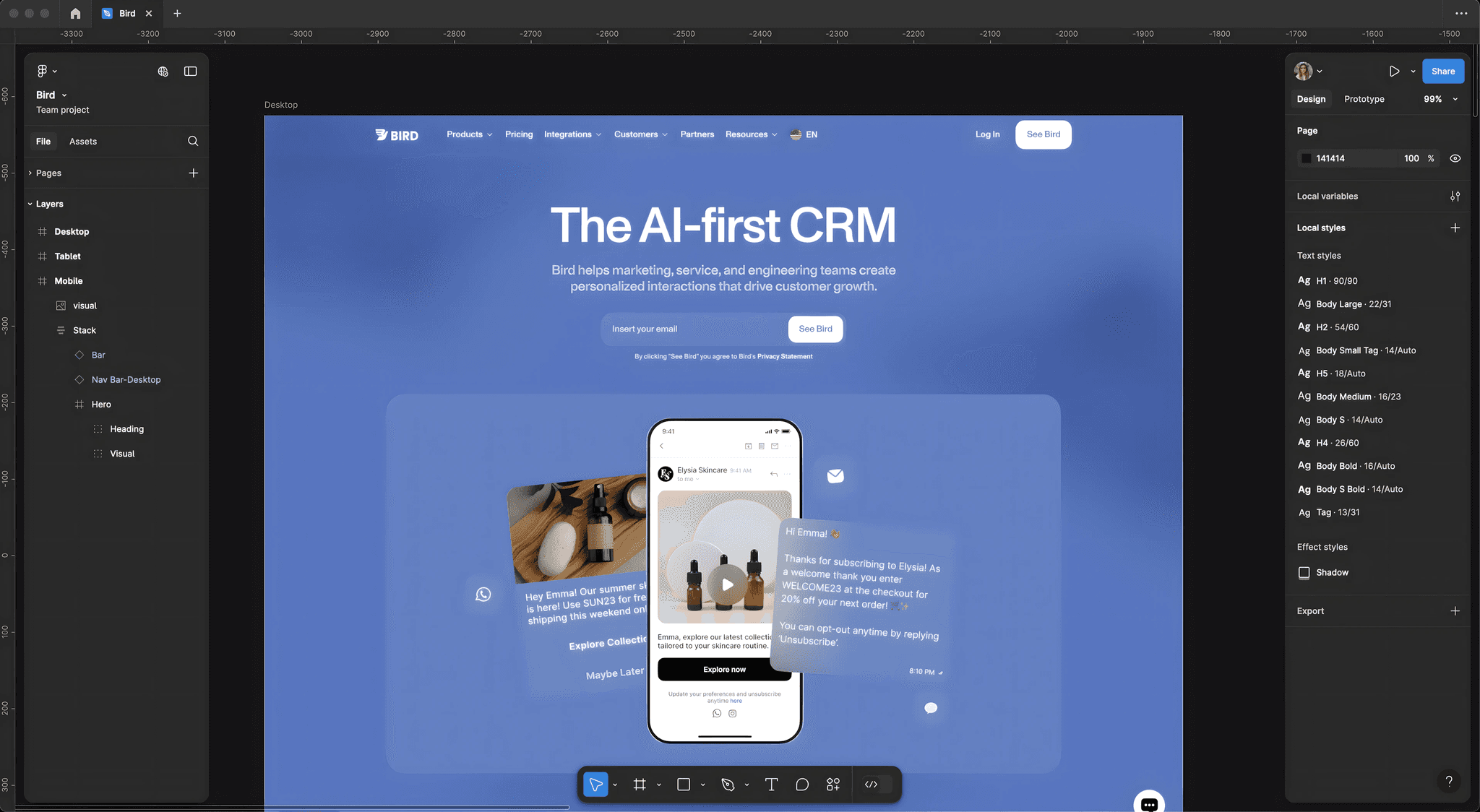
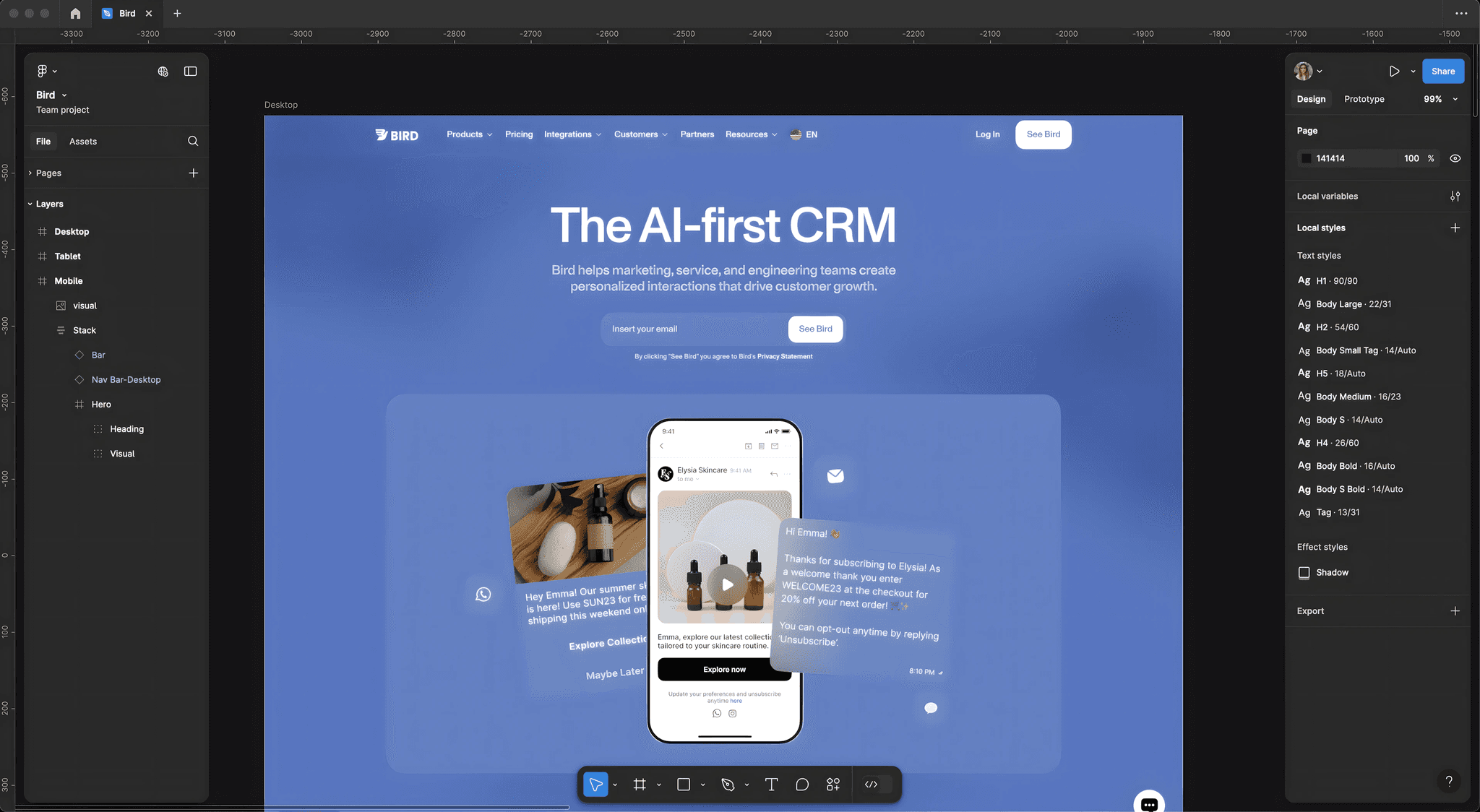
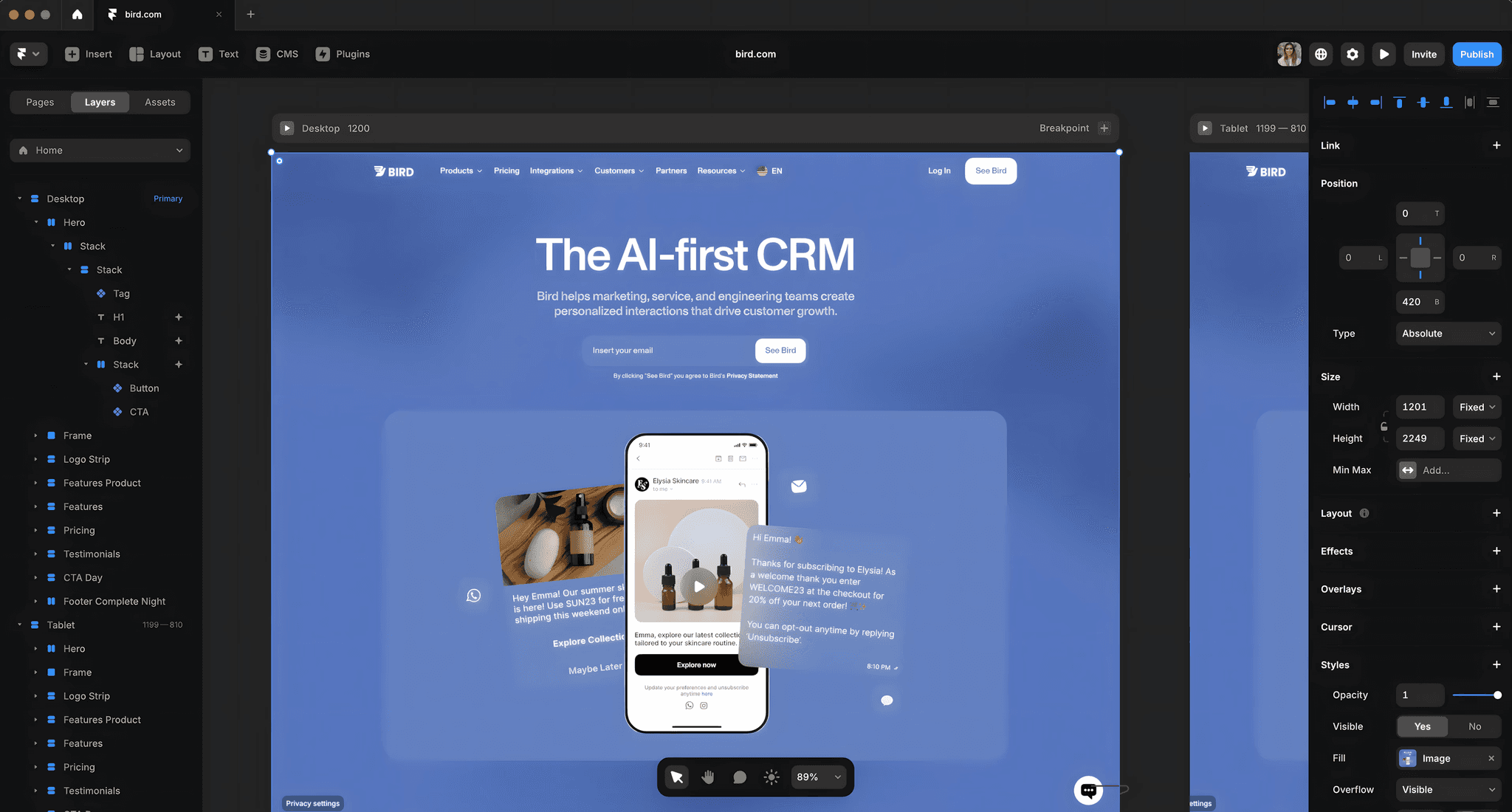
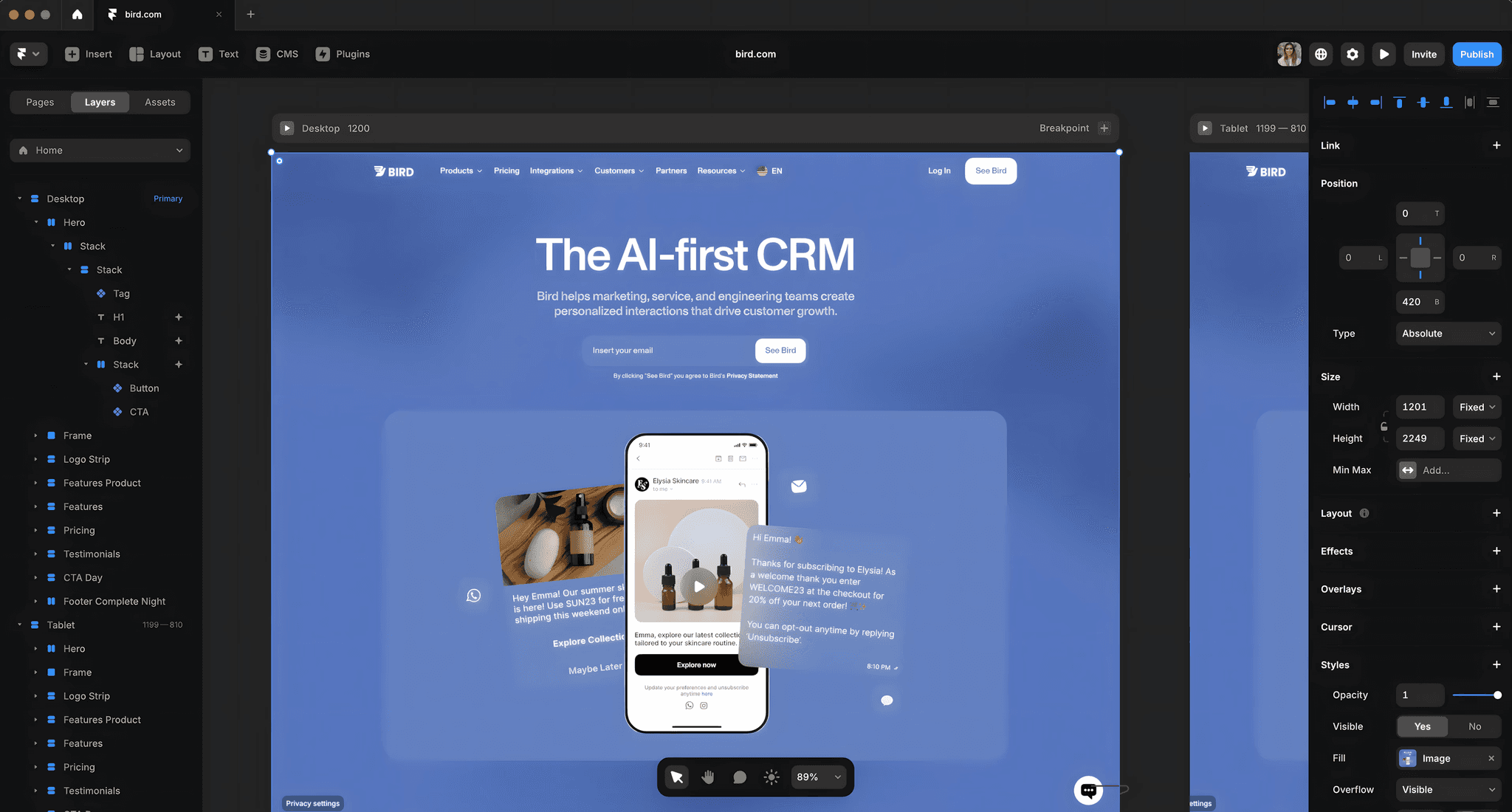
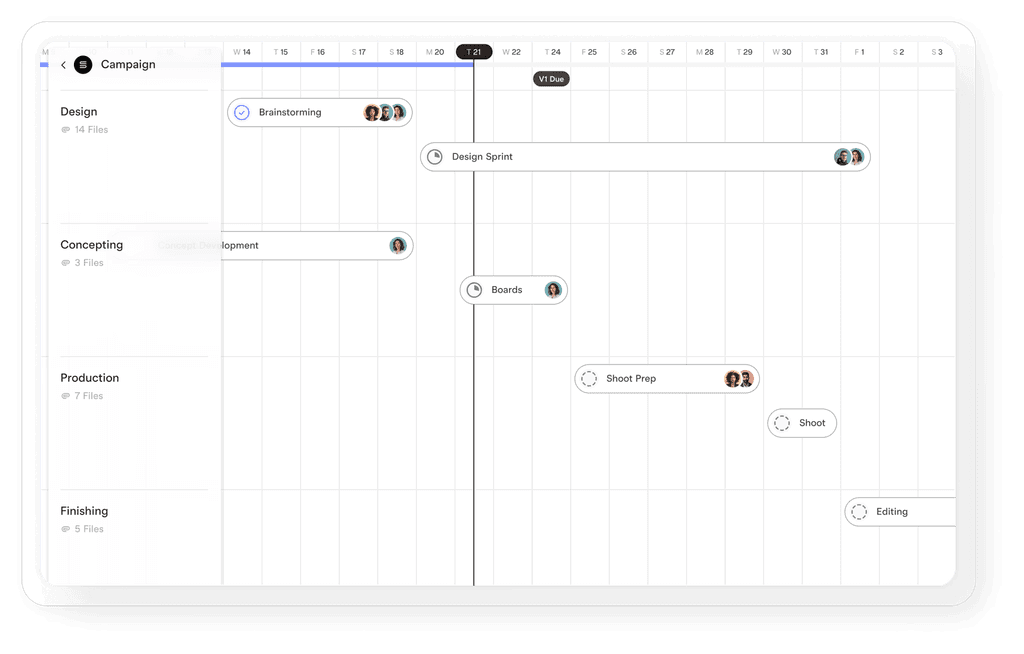
Create custom websites on a visual canvas without months of learning
Create custom websites on a visual canvas with no code
Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Insert
Layout
Text
CMS
bird.com



Invite
Desktop
·
1200
Breakpoint

Alex
Robert
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Insert
Layout
Text
CMS
bird.com


Invite
Desktop
·
1200
Breakpoint

Alex
Robert
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Ship sites faster, skip the learning curve. While Ceros offers a powerful platform, its unfamiliar interface can present a steep learning curve for many web designers, potentially slowing down their workflow. With Framer, designers familiar
with tools like Figma and Sketch can jump right in, quickly bringing their ideas to life.
No commitment required. Framer offers transparent, scalable pricing, so you can start building for free with the option to upgrade as your needs grow. Unlike Ceros, which hides its pricing behind sales vetting, Framer provides immediate access without the hassle of a lengthy RFP process.
Go beyond basic landing pages. Ceros focuses on landing pages and presentations because linked content and site paths aren’t built into its platform. With Framer, linking multiple (or even hundreds) of pages together, localizing content, and creating interactive websites is easy, right out of the box.

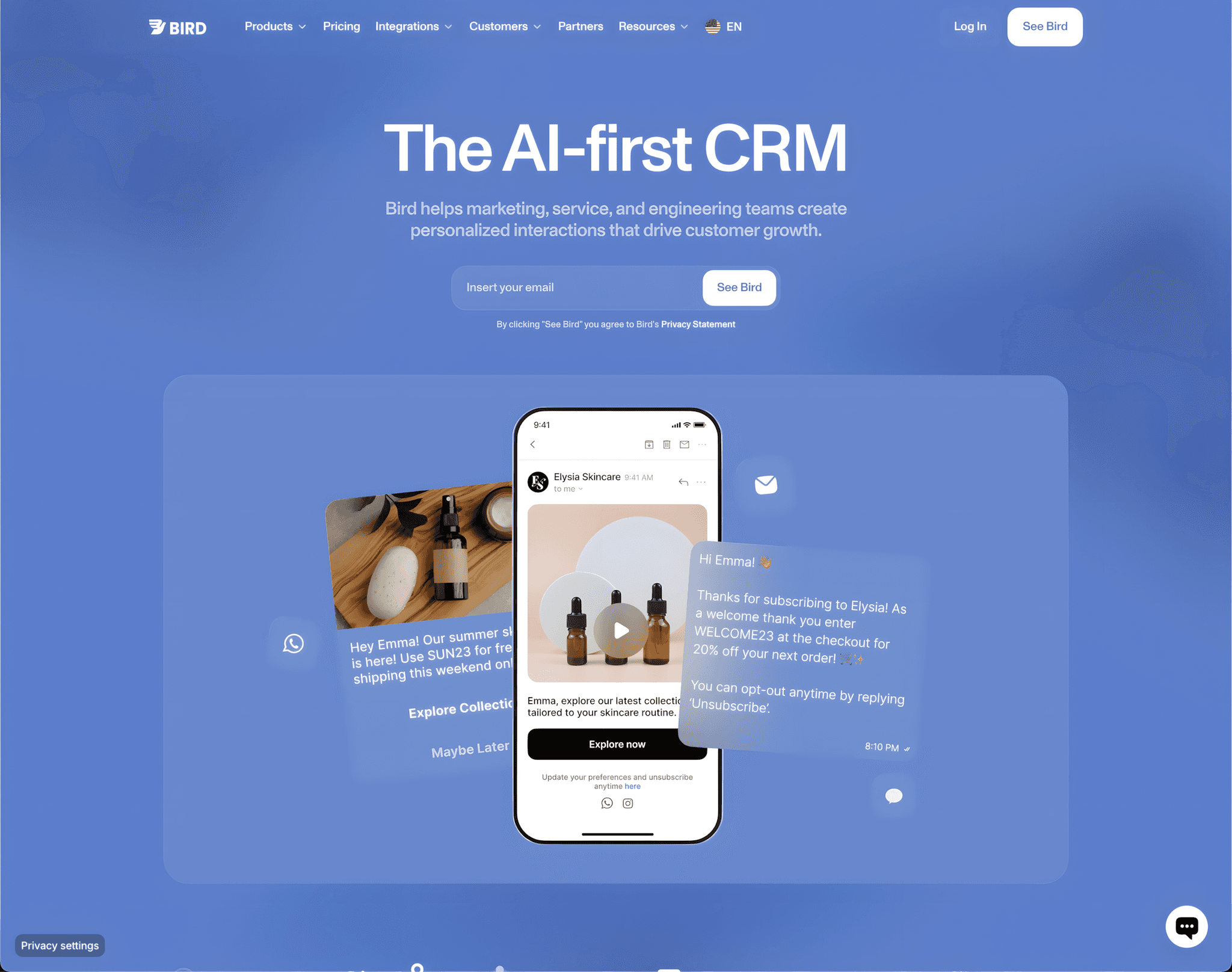
No full-time developer resources?
No problem.




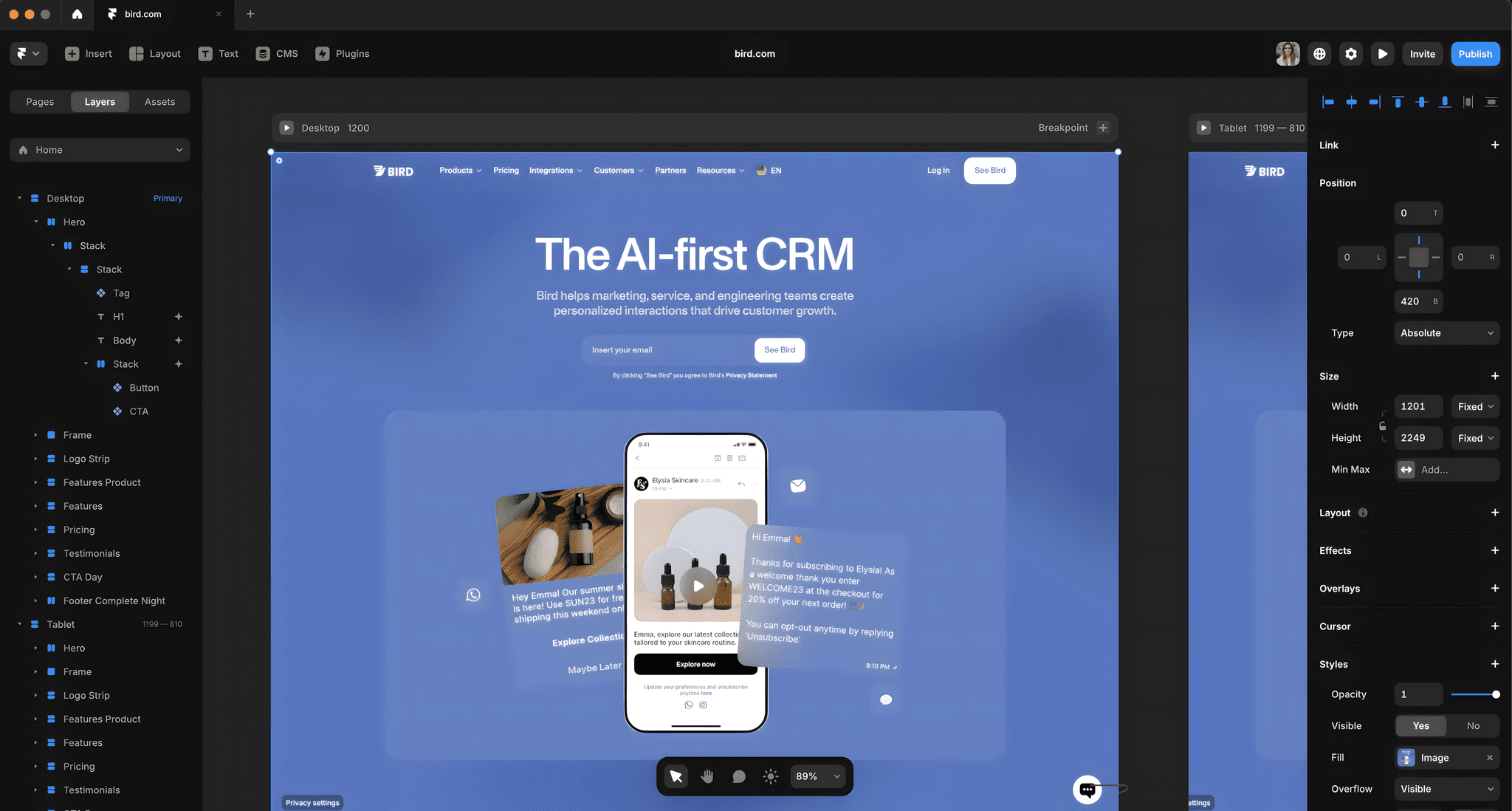
With Framer, you can import your Figma or Sketch designs, hit publish, and your website is live—no coding or developers needed. Unlike Ceros, which has a steep learning curve and limited educational resources, Framer makes website creation fast and easy for everyone.
Switch
Why switch from
Ceros to Framer
One-click publish
Go from design to live site with the click of a button, no complex building or learning required.


SEO optimized to rank
Framer’s built-in SEO tools and site speed optimization keep your site fast and ready to rank.
Google Lighthouse
Performance audit
Performance
SEO
Accessibility
Not just for presentations and landing pages
Point solutions fall short when budgets tighten. Framer unlocks your team’s creativity, letting them build complex, interactive websites—not just landing pages or presentations.











Built to scale
Scale your site to any size with the built-in CMS, AI-powered features, and site maintenance tools.
Image
15 standout portfolio website examp…
10 August 2024

Designing stunning websites in Fram…
2 August 2024

How to use Framer to design your w…
31 July 2024

The future of web design: no-code t…
14 July 2024

Designing responsive websites: best…
28 June 2024

Elevate your brand. How to design y…
8 June 2024

The ultimate guide to choosing the p…
10 May 2024

Optimizing your website’s user exper…
23 April 2024

VIsual storytelling. How to craft com…
12 April 2024

Localization
Customize your website for multiple languages and regions with localized text, images, adaptive designs, and tailored content per region.
Resources
Pricing
Careers
The internet is your canvas.
English
Dutch
Chinese
Resources
Pricing
Careers
The internet is your canvas.
English
Dutch
Chinese
Resources
Pricing
Careers
The internet is your canvas.
English
Dutch
Chinese
Compare
A simple comparison
Discover why teams choose Framer to bring their interactive web designs to life.
Feature
Framer
Ceros
Template library
Template library
Template library
Real-time collaboration
Real-time collaboration
Real-time collaboration
Build entire websites
Build entire websites
Build entire websites
Tailored to designers
Tailored to designers
Tailored to designers
Powerful CMS
Powerful CMS
Powerful CMS
Robust SEO Tools
Robust SEO Tools
Robust SEO Tools
Site navigation tools
Site navigation tools
Site navigation tools
Latest web technology
Latest web technology
Latest web technology
Built-in GDPR compliant analytics
Built-in GDPR compliant analytics
Built-in GDPR compliant analytics
Advanced website localization
Advanced website localization
Advanced website localization
FAQ
Frequently Asked Questions
What are the main differences between Framer and Ceros?
Framer is a powerful site builder for designing and publishing modern websites at any scale, while Ceros focuses on creating individual landing pages, presentations, and interactive PDFs. Framer supports everything from single-page sites to complex multi-page setups with a built-in CMS, SEO, localization, and performance optimization. Unlike Ceros, which is used to create content within existing websites, Framer lets you build and manage entire sites without extra tools.
What are the main differences between Framer and Ceros?
Framer is a powerful site builder for designing and publishing modern websites at any scale, while Ceros focuses on creating individual landing pages, presentations, and interactive PDFs. Framer supports everything from single-page sites to complex multi-page setups with a built-in CMS, SEO, localization, and performance optimization. Unlike Ceros, which is used to create content within existing websites, Framer lets you build and manage entire sites without extra tools.
What are the main differences between Framer and Ceros?
Framer is a powerful site builder for designing and publishing modern websites at any scale, while Ceros focuses on creating individual landing pages, presentations, and interactive PDFs. Framer supports everything from single-page sites to complex multi-page setups with a built-in CMS, SEO, localization, and performance optimization. Unlike Ceros, which is used to create content within existing websites, Framer lets you build and manage entire sites without extra tools.
How do the pricing models of Framer and Ceros compare?
Framer offers flexible pricing to suit every need, starting at just $20/month for small teams, with custom pricing available for enterprises based on site complexity. In contrast, Ceros doesn’t disclose its pricing online, instead offering tailored packages for "Agencies," "Teams," and "Enterprises."
How do the pricing models of Framer and Ceros compare?
Framer offers flexible pricing to suit every need, starting at just $20/month for small teams, with custom pricing available for enterprises based on site complexity. In contrast, Ceros doesn’t disclose its pricing online, instead offering tailored packages for "Agencies," "Teams," and "Enterprises."
How do the pricing models of Framer and Ceros compare?
Framer offers flexible pricing to suit every need, starting at just $20/month for small teams, with custom pricing available for enterprises based on site complexity. In contrast, Ceros doesn’t disclose its pricing online, instead offering tailored packages for "Agencies," "Teams," and "Enterprises."
Is Framer difficult to use?
If you’re comfortable with Figma, Adobe XD, or Sketch, Framer will feel instantly familiar. Design your site on a free-form canvas, visually set breakpoints for responsiveness, and publish live with a single click. Unlike other platforms like WordPress or Webflow, Framer requires no rebuilding and no developers—what you design is what goes live.
Is Framer difficult to use?
If you’re comfortable with Figma, Adobe XD, or Sketch, Framer will feel instantly familiar. Design your site on a free-form canvas, visually set breakpoints for responsiveness, and publish live with a single click. Unlike other platforms like WordPress or Webflow, Framer requires no rebuilding and no developers—what you design is what goes live.
Is Framer difficult to use?
If you’re comfortable with Figma, Adobe XD, or Sketch, Framer will feel instantly familiar. Design your site on a free-form canvas, visually set breakpoints for responsiveness, and publish live with a single click. Unlike other platforms like WordPress or Webflow, Framer requires no rebuilding and no developers—what you design is what goes live.
Can I import my Figma design into Framer?
Yes! The ability to copy and paste web designs from Figma to Framer is a game-changer for designers who want to bring their Figma creations to life without starting from scratch. Simply copy your design from Figma with the Plugin, paste it on to Framer, and publish it as a live website—no manual rebuilding or coding required. This feature saves time and effort, allowing you to focus on the creative side of your work.
Can I import my Figma design into Framer?
Yes! The ability to copy and paste web designs from Figma to Framer is a game-changer for designers who want to bring their Figma creations to life without starting from scratch. Simply copy your design from Figma with the Plugin, paste it on to Framer, and publish it as a live website—no manual rebuilding or coding required. This feature saves time and effort, allowing you to focus on the creative side of your work.
Can I import my Figma design into Framer?
Yes! The ability to copy and paste web designs from Figma to Framer is a game-changer for designers who want to bring their Figma creations to life without starting from scratch. Simply copy your design from Figma with the Plugin, paste it on to Framer, and publish it as a live website—no manual rebuilding or coding required. This feature saves time and effort, allowing you to focus on the creative side of your work.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.


Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.
