How to style links for a CMS detail page
Customizing link styles on your CMS details page ensures a consistent and visually appealing design for your blog or content-driven site. This guide explains how to define and apply link styles to enhance your CMS pages effortlessly.
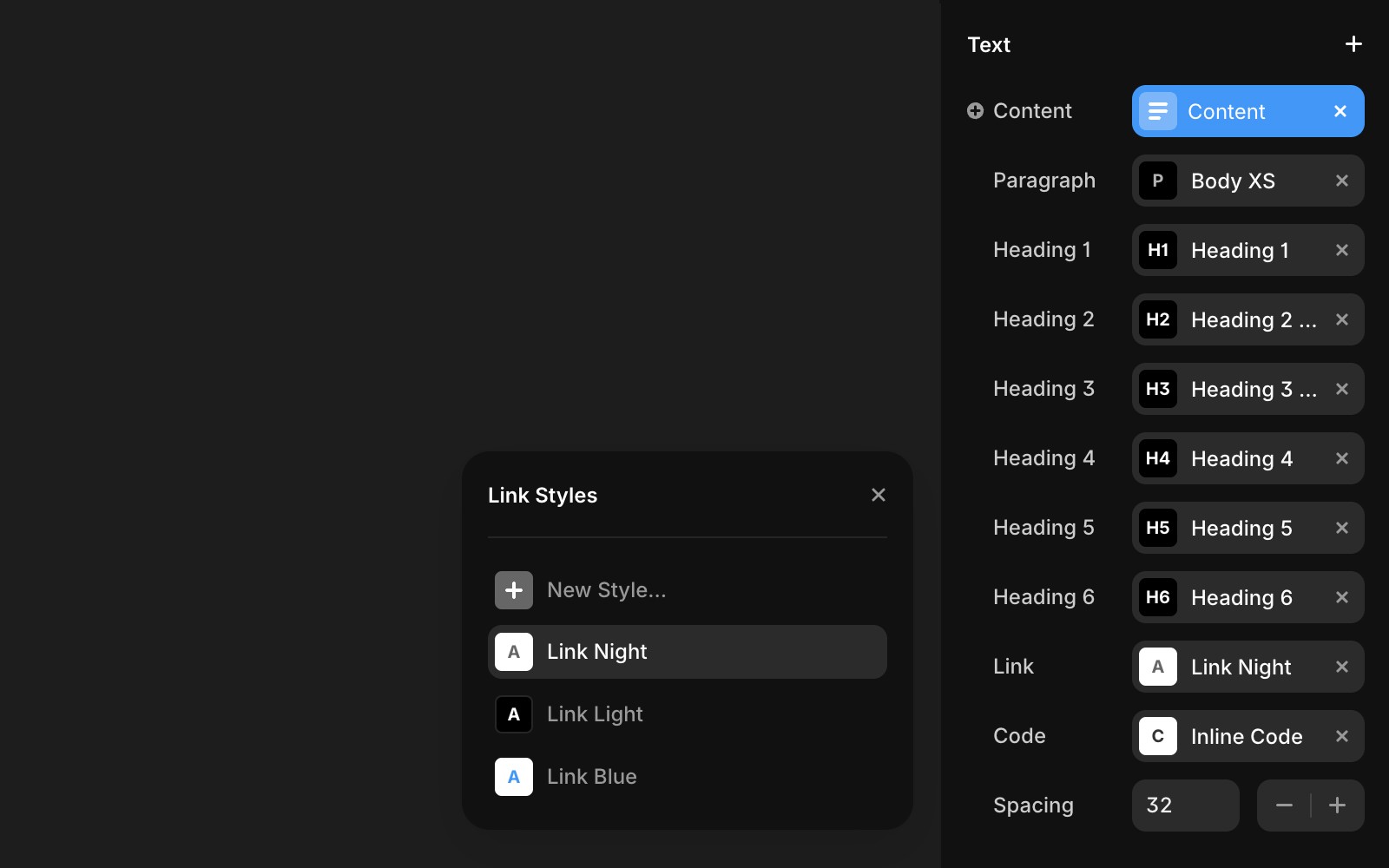
To define the link style for a CMS details page, open Assets in the left panel and select Styles. Click the + icon, then choose Link Style to configure the style.

To apply the link style to your blog, navigate to the Link property under the Text section in the right panel on the CMS details page.

Updated