Search
Search
Convert your Figma designs to HTML and live websites—no code needed
Convert your Figma designs to HTML and live websites—no code needed
Convert your Figma designs to HTML and live websites—no code needed
Convert Figma designs to dynamic websites for free and effortlessly using Framer. Add Animations and Effects, Breakpoints, a CMS, and go live in seconds. Framer simplifies turning Figma mockups into real websites.
Convert Figma designs to dynamic websites for free and effortlessly using Framer. Add Animations and Effects, Breakpoints, a CMS, and go live in seconds. Framer simplifies turning Figma mockups into real websites.
Convert Figma designs to dynamic websites for free and effortlessly using Framer. Add Animations and Effects, Breakpoints, a CMS, and go live in seconds. Framer simplifies turning Figma mockups into real websites.



Go from Figma to real website in minutes








Jurre
Benjamin









Jurre
Benjamin



Effortless integration with Figma
Framer’s free Figma plugin allows you to import your designs directly into Framer, preserving layers, groups, and overall structure. This ensures a smooth transition from design to development.
Add interactivity and animations
Enhance your static designs by adding interactions, animations, and state changes within Framer. Create engaging user experiences without the need for coding.
Optimized for performance & SEO
Framer automatically optimizes your websites for speed, mobile responsiveness, and search engine visibility, ensuring your site performs well and reaches your audience effectively.
What can you build with Framer?


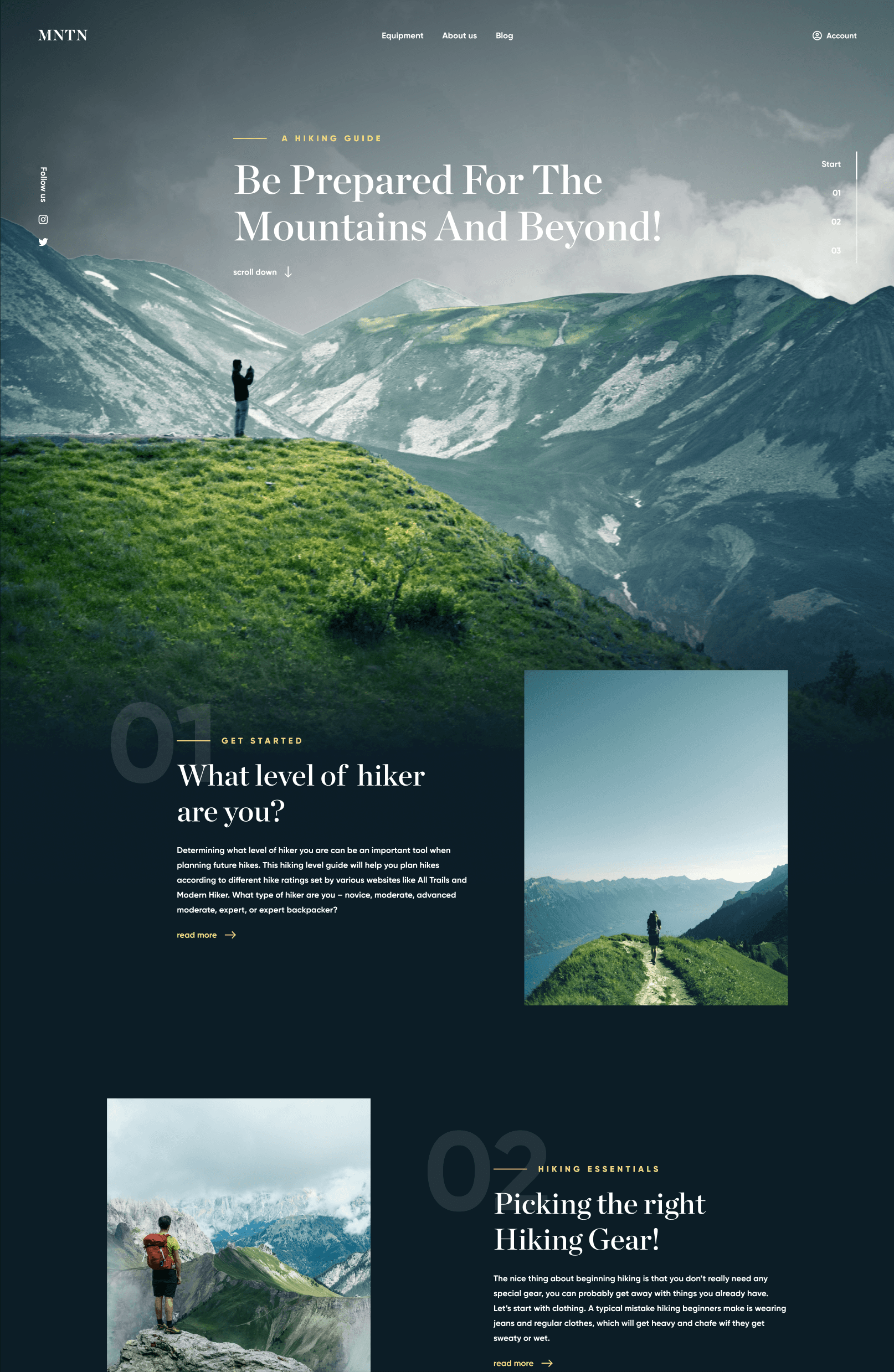
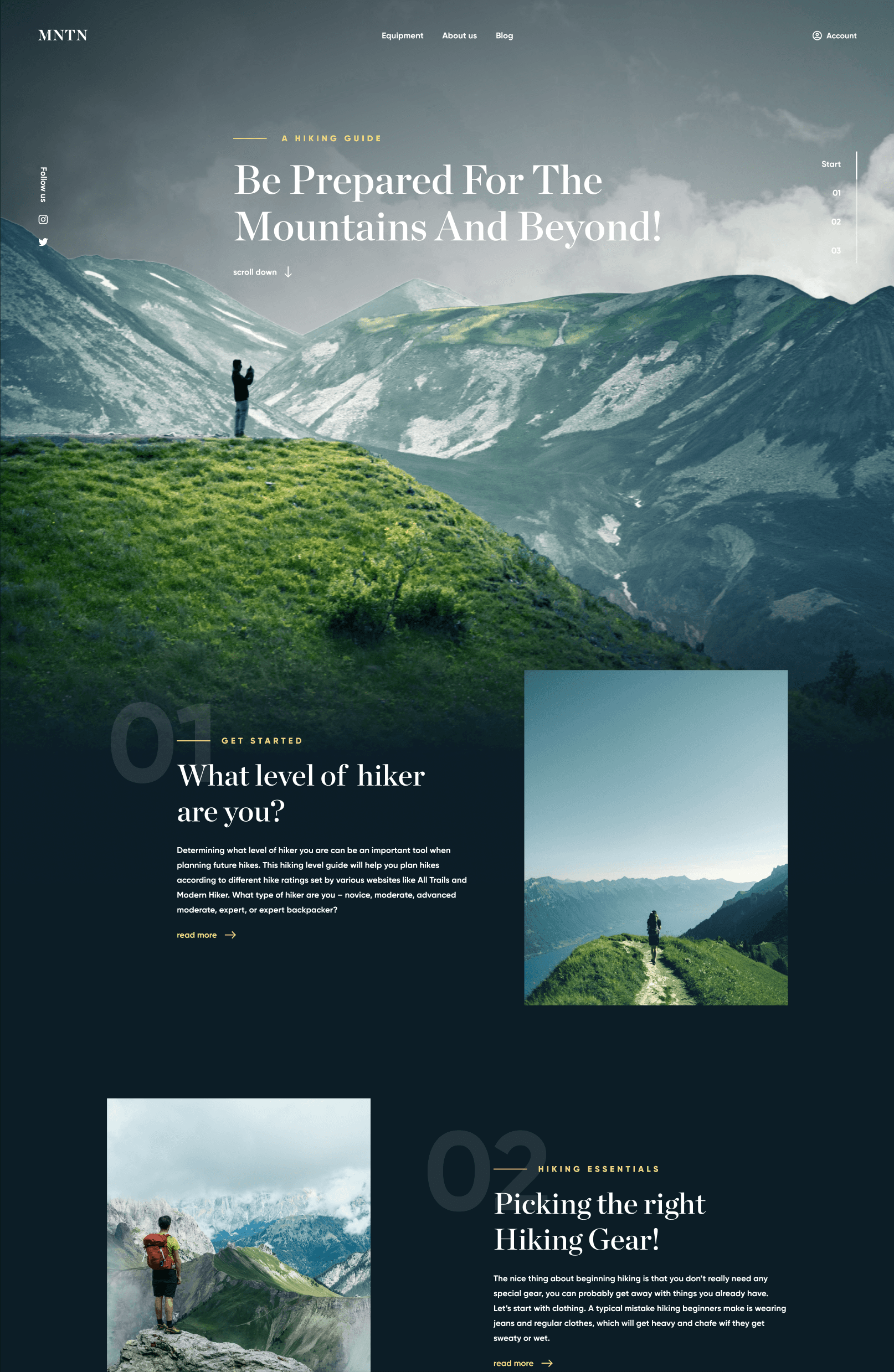
Fully functional websites
Turn your Figma designs into fully responsive, pixel-perfect websites while preserving design fidelity and ensuring seamless performance.
High-fidelity web experiences
Develop interactive and visually rich pages that closely mimic the final product, allowing for better user engagement and stakeholder feedback.




Dynamic content management
Utilize Framer’s CMS features to manage and update content easily, making your website adaptable and up-to-date.
Get Started with Figma to HTML with Framer
When you publish with Framer, we ensure your site is built using all the best practices, so it loads quickly on mobile devices and gets a good ranking in Google search results. We convert your design mockups into HTML, CSS, and React code. We also optimize for performance by minifying all the JavaScript and image files.

2.
Copy your Figma Designs
3.
Paste in Framer
4.
Continue Editing like in Figma
5.
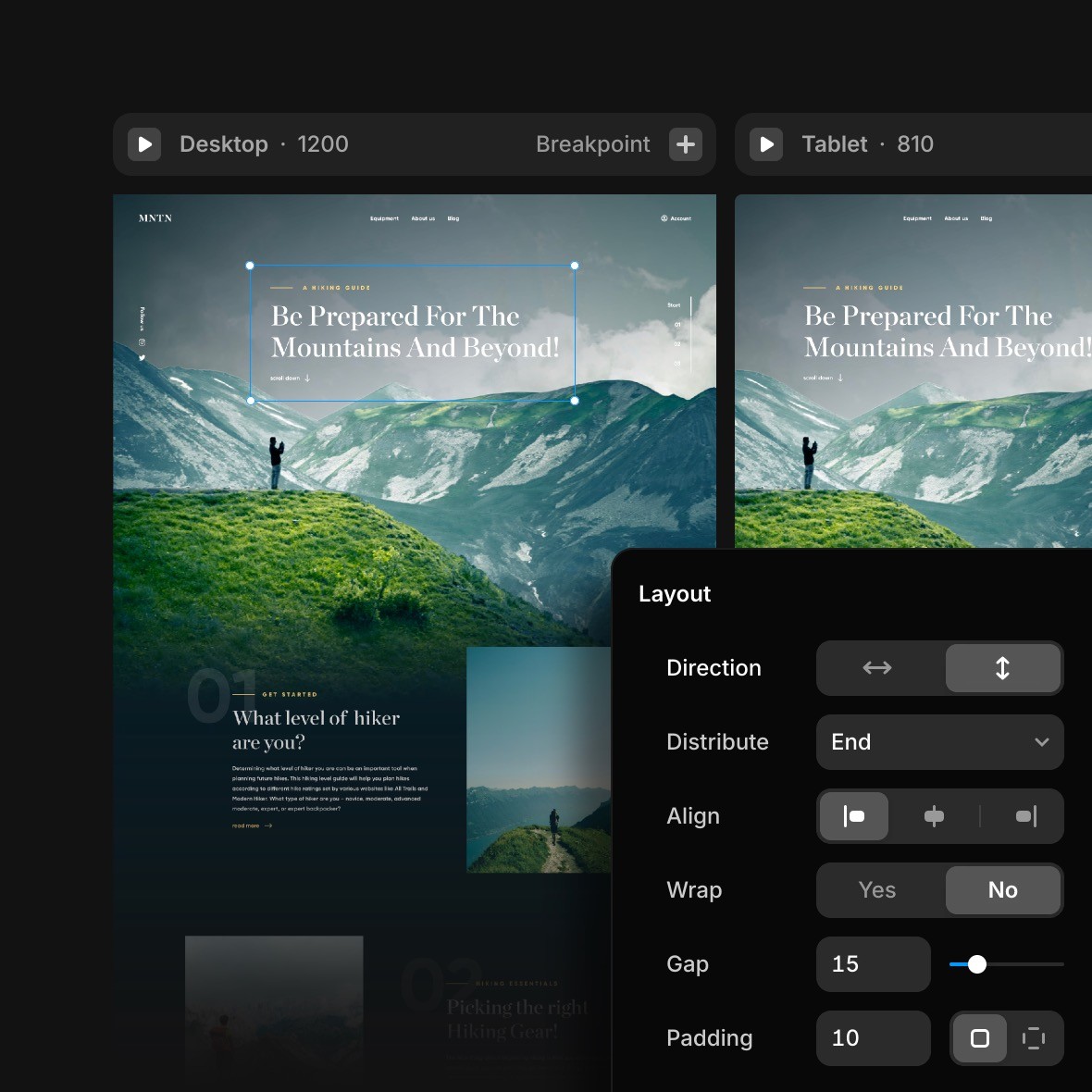
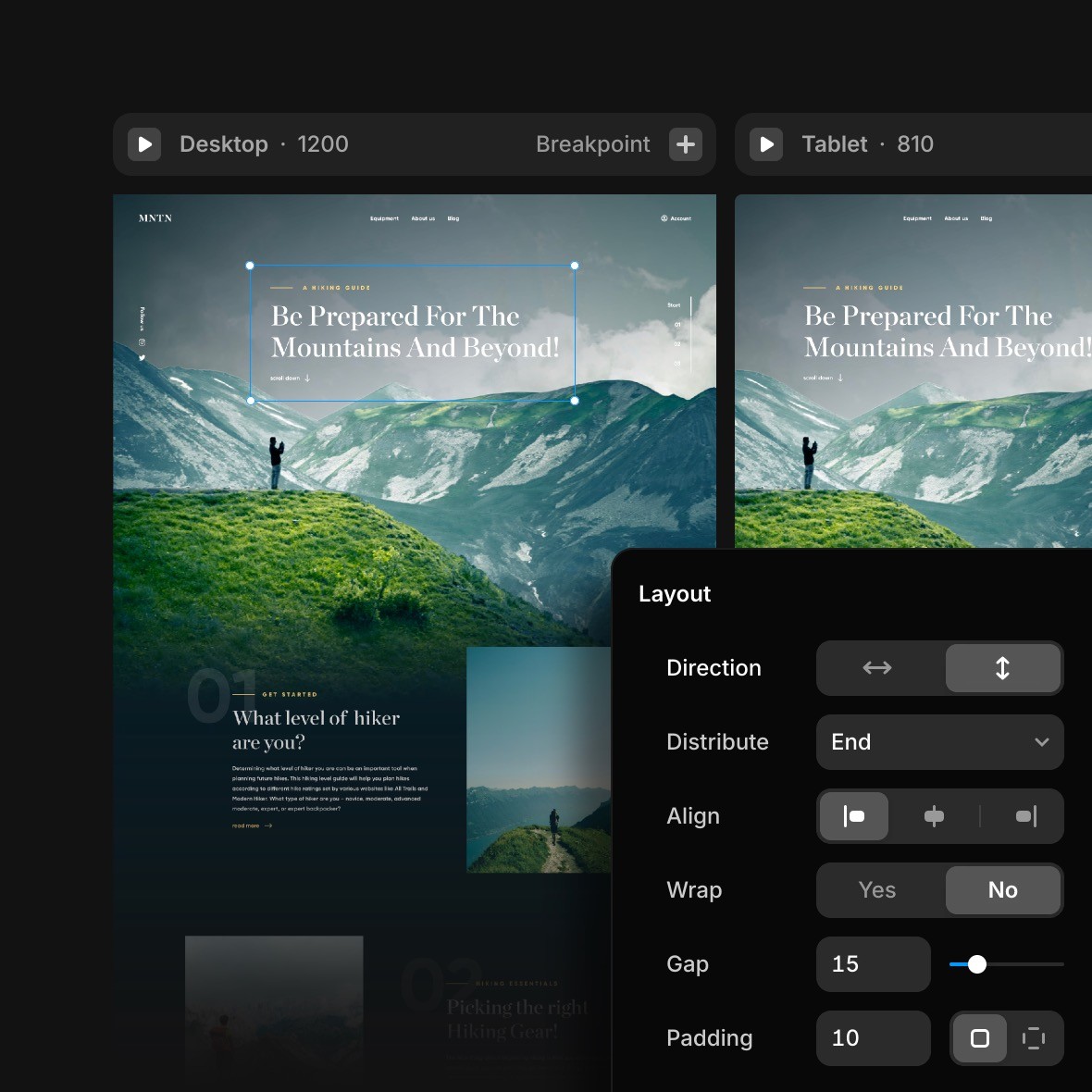
Make it Responsive
6.
Add Effects & Animations
7.
Add Pages & Links
8.
Publish to a Free Domain
1.
Install the Free Figma Plugin

2.
Copy your Figma Designs
3.
Paste in Framer
4.
Continue Editing like in Figma
5.
Make it Responsive
6.
Add Effects & Animations
7.
Add Pages & Links
8.
Publish to a Free Domain
1.
Install the Free Figma Plugin

2.
Copy your Figma Designs
3.
Paste in Framer
4.
Continue Editing like in Figma
5.
Make it Responsive
6.
Add Effects & Animations
7.
Add Pages & Links
8.
Publish to a Free Domain
1.
Install the Free Figma Plugin
Why designers love Framer
True creative freedom
Unlike template-based builders, Framer lets you design websites exactly the way you want—without limitations.
Built for speed & SEO
Framer automatically optimizes for peak performance and SEO, no plugins required.
Seamless team collaboration
Work together in real-time, make instant edits, and publish with one click—all from a shared design canvas.
Perfect responsiveness
Easily create responsive designs that deliver a great user experience on any device.
Explore Framer’s solutions for designers
Website builder
Create fully responsive, professional websites with no-code design freedom.
Landing page builder
Design and launch high-converting landing pages with full creative control.
Portfolio maker
Build a stunning, interactive portfolio that showcases your work effortlessly.
UI/UX design tool
Prototype and design engaging user experiences without coding.
No-code website builder
Create fully responsive, professional websites with no-code design freedom.
Figma to HTML
Create fully responsive, professional websites with no-code design freedom.
Don’t take our word for it
Musa M.
Figma for web design.
Ayush S.
Product Designer
Design and publish websites in minutes! And for free!
Durvesh C.
User Interface Designer
Smooth and easy to migrate no code tool.
Shaddy
My go-to tool for website designing.
Armaan A.
Framer is easy to use and awesome tool for desinging creative websites in a matter of minutes.
Chris G.
Framer is awesome
Marcelo A.
CEO and Co-Founder
Great marketing site building in no time.
Priya P.
Product Designer
Best tool in market to create and ship website live faster.
Alex C.
Manager
A good balance between full customization and easy to use platform.
Nidhi B.
Content Writer
The road to no-code interface designing has been made easy with applications like Framer.
Shreyas S.
Community Manager
Best easy to use no code website builder.
Jorge H.
Founder
Web design and development brought to a new level - also friendly for non-tech people
Erman M.
Freelance designer
The easiest web design tool I’ve ever used.
Selçuk K.
Senior DevOps Consultant
Easy and powerful.
Leo A.
Amazing tool for no code modern web design and publishing
Marlon B.
Principal UX Designer
This app saved my career!
Mariannne R.
Principal UX Designer
This app saved my career!
FAQ
Can I export Figma to HTML using Framer?
Framer allows you to turn Figma designs into fully functional, responsive websites, but instead of exporting raw HTML and CSS, it generates a React-based site. With the official Framer plugin for Figma, you can seamlessly convert your designs into interactive, no-code websites optimized for performance and responsiveness.
Can I export Figma to HTML using Framer?
Framer allows you to turn Figma designs into fully functional, responsive websites, but instead of exporting raw HTML and CSS, it generates a React-based site. With the official Framer plugin for Figma, you can seamlessly convert your designs into interactive, no-code websites optimized for performance and responsiveness.
Can I export Figma to HTML using Framer?
Framer allows you to turn Figma designs into fully functional, responsive websites, but instead of exporting raw HTML and CSS, it generates a React-based site. With the official Framer plugin for Figma, you can seamlessly convert your designs into interactive, no-code websites optimized for performance and responsiveness.
How do I convert my Figma design to HTML and CSS?
You can import your Figma designs into Framer using its dedicated plugin to create a fully functional, interactive website. Instead of exporting raw HTML and CSS, Framer generates a React-based site with responsive layouts and interactive components—no manual coding required. Learn more in the Framer Academy.
How do I convert my Figma design to HTML and CSS?
You can import your Figma designs into Framer using its dedicated plugin to create a fully functional, interactive website. Instead of exporting raw HTML and CSS, Framer generates a React-based site with responsive layouts and interactive components—no manual coding required. Learn more in the Framer Academy.
How do I convert my Figma design to HTML and CSS?
You can import your Figma designs into Framer using its dedicated plugin to create a fully functional, interactive website. Instead of exporting raw HTML and CSS, Framer generates a React-based site with responsive layouts and interactive components—no manual coding required. Learn more in the Framer Academy.
Does Framer offer built-in hosting for converted Figma designs?
Yes, Framer provides built-in hosting, allowing you to instantly publish your designs as a live website. No external hosting or complex setup is needed—just import your Figma design, customize it in Framer, and launch your site with a single click.
Does Framer offer built-in hosting for converted Figma designs?
Yes, Framer provides built-in hosting, allowing you to instantly publish your designs as a live website. No external hosting or complex setup is needed—just import your Figma design, customize it in Framer, and launch your site with a single click.
Does Framer offer built-in hosting for converted Figma designs?
Yes, Framer provides built-in hosting, allowing you to instantly publish your designs as a live website. No external hosting or complex setup is needed—just import your Figma design, customize it in Framer, and launch your site with a single click.
Can I use Framer’s Figma-to-HTML service for free?
Framer offers a free trial, enabling you to quickly test and experience how effortlessly your Figma designs can be converted to HTML and CSS. Start converting your designs today at framer.com.
Can I use Framer’s Figma-to-HTML service for free?
Framer offers a free trial, enabling you to quickly test and experience how effortlessly your Figma designs can be converted to HTML and CSS. Start converting your designs today at framer.com.
Can I use Framer’s Figma-to-HTML service for free?
Framer offers a free trial, enabling you to quickly test and experience how effortlessly your Figma designs can be converted to HTML and CSS. Start converting your designs today at framer.com.
Can Framer export HTML, CSS, and JavaScript from Figma designs?
Framer allows you to turn Figma designs into fully functional websites, but instead of exporting static HTML, CSS, and JavaScript files, it generates a React-based site. This means your design is transformed into a dynamic, interactive web experience, optimized for responsiveness and modern web performance. While you can inspect and modify the generated code, Framer is primarily a no-code platform, making web development seamless without requiring manual coding.
Can Framer export HTML, CSS, and JavaScript from Figma designs?
Framer allows you to turn Figma designs into fully functional websites, but instead of exporting static HTML, CSS, and JavaScript files, it generates a React-based site. This means your design is transformed into a dynamic, interactive web experience, optimized for responsiveness and modern web performance. While you can inspect and modify the generated code, Framer is primarily a no-code platform, making web development seamless without requiring manual coding.
Can Framer export HTML, CSS, and JavaScript from Figma designs?
Framer allows you to turn Figma designs into fully functional websites, but instead of exporting static HTML, CSS, and JavaScript files, it generates a React-based site. This means your design is transformed into a dynamic, interactive web experience, optimized for responsiveness and modern web performance. While you can inspect and modify the generated code, Framer is primarily a no-code platform, making web development seamless without requiring manual coding.
