Search
Framer
/
Framer vs. Webflow
Framer is the best Webflow alternative that takes no-code web development to the next level.






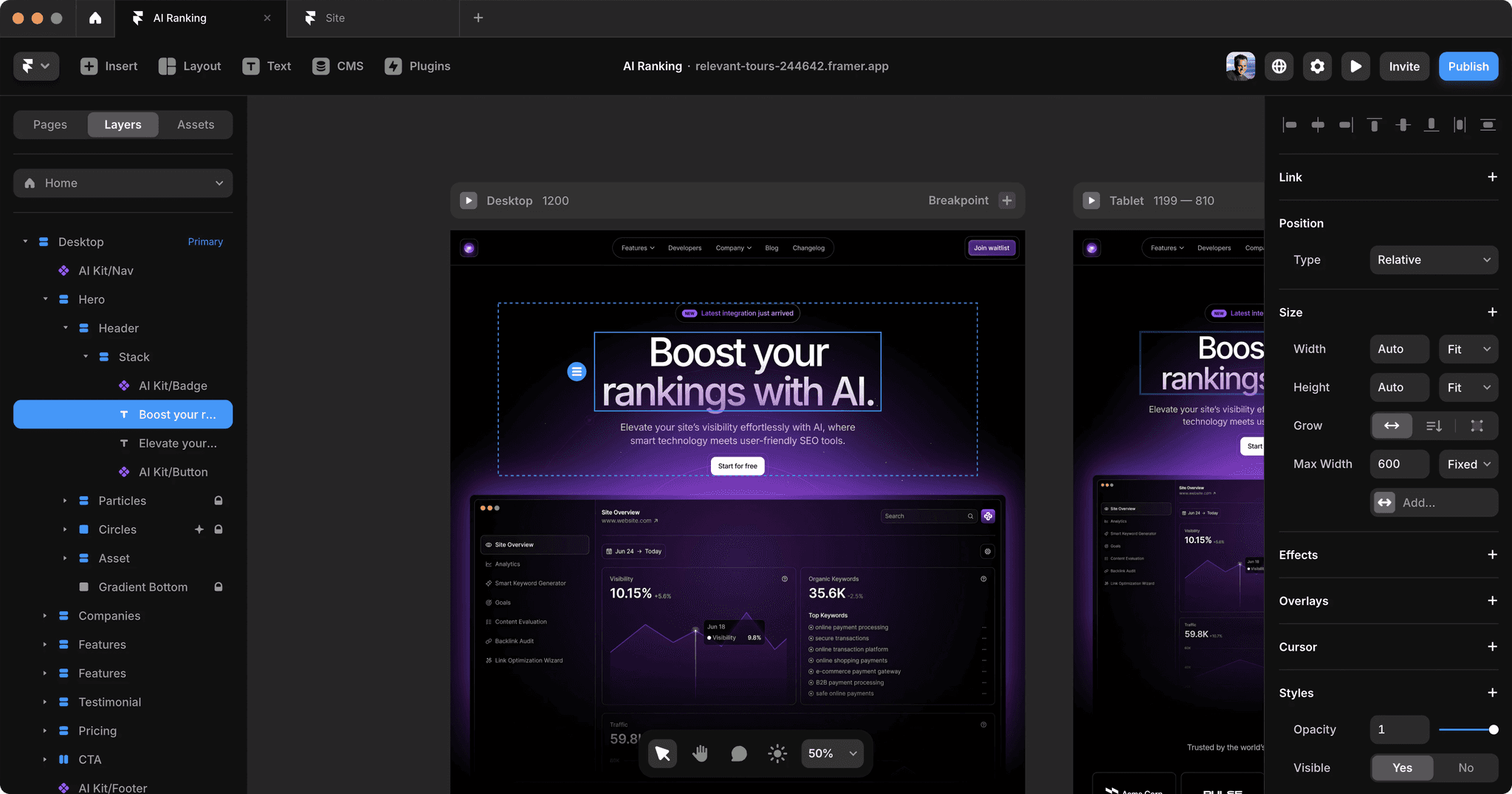
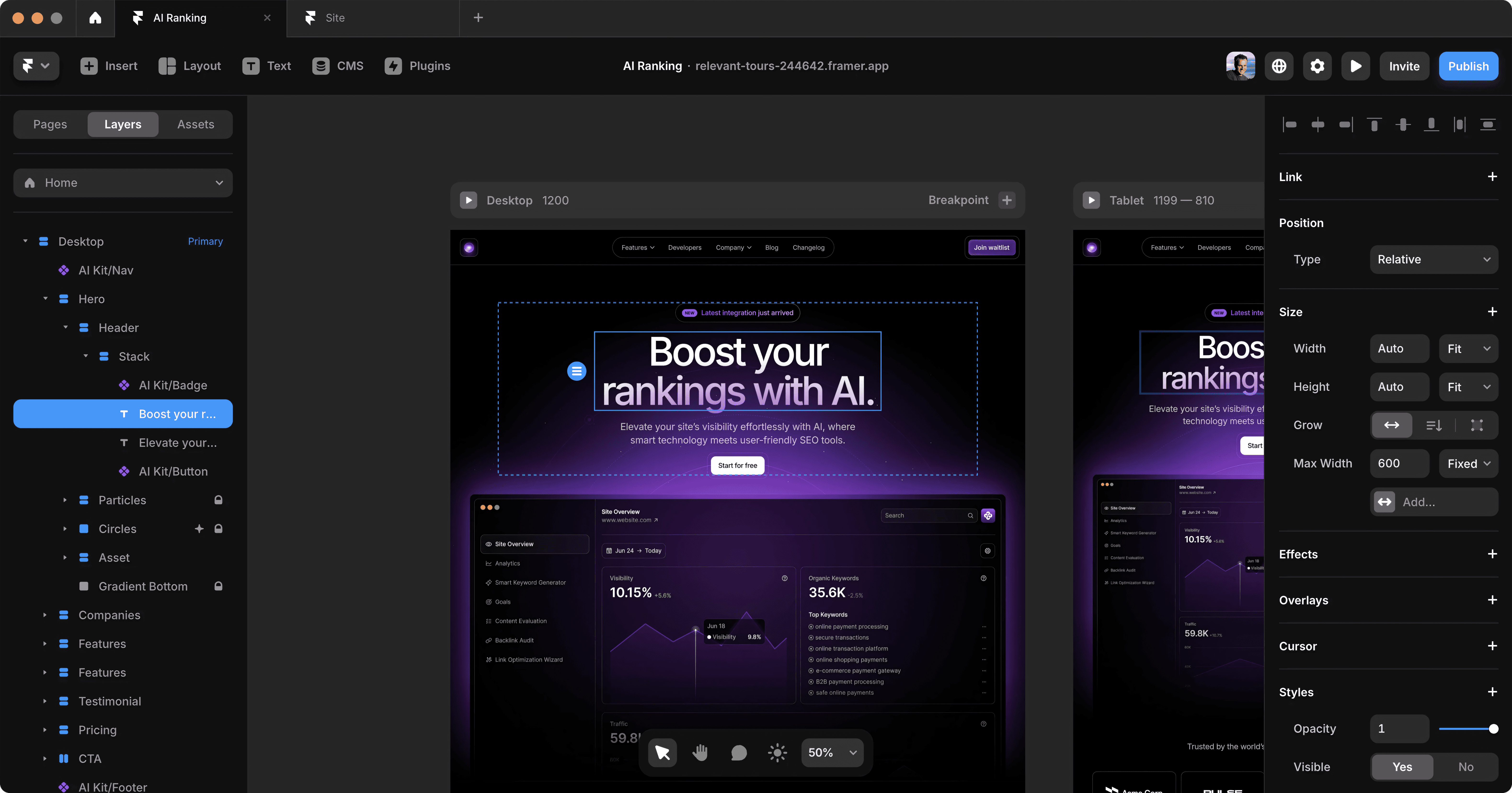
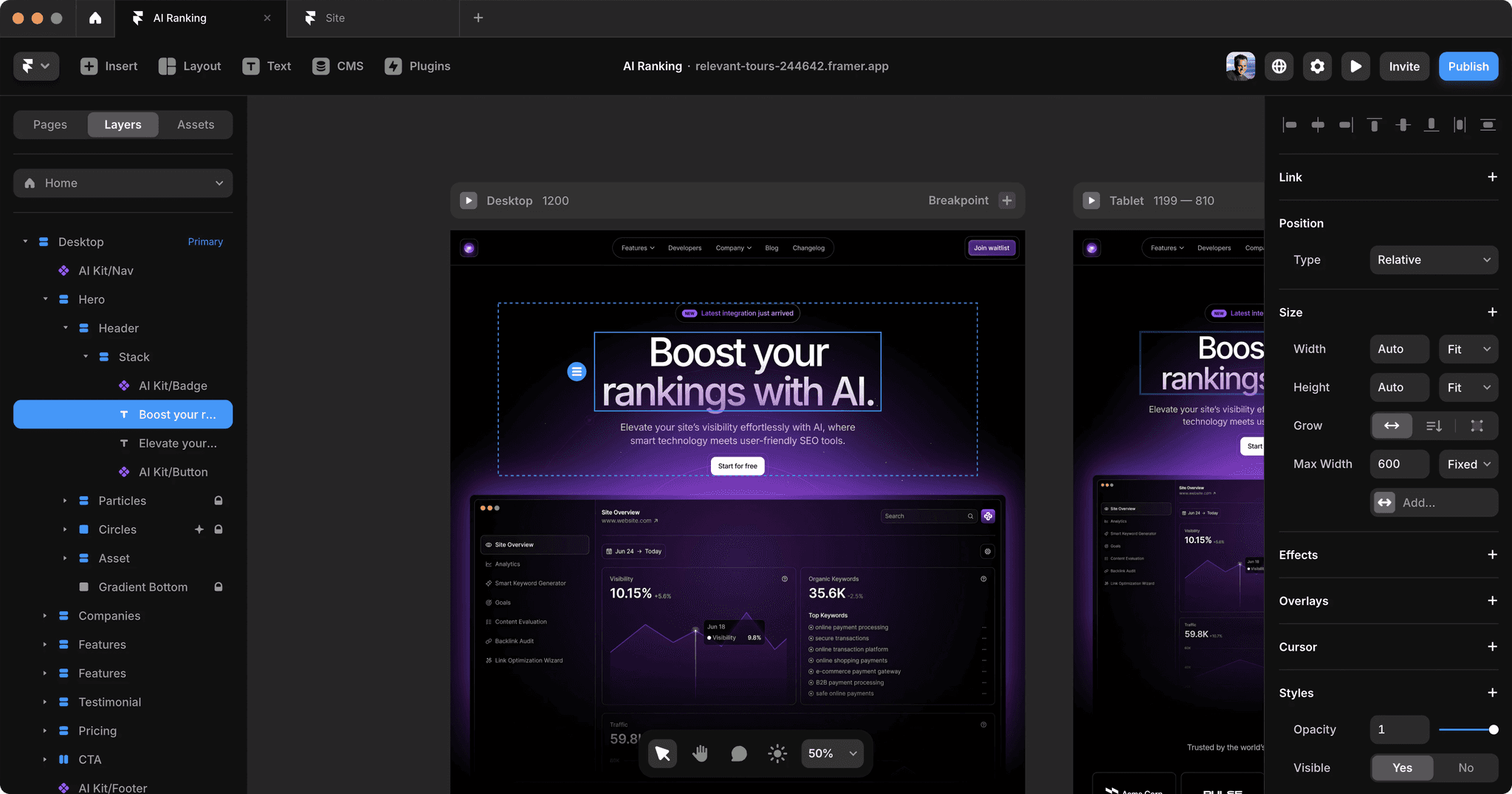
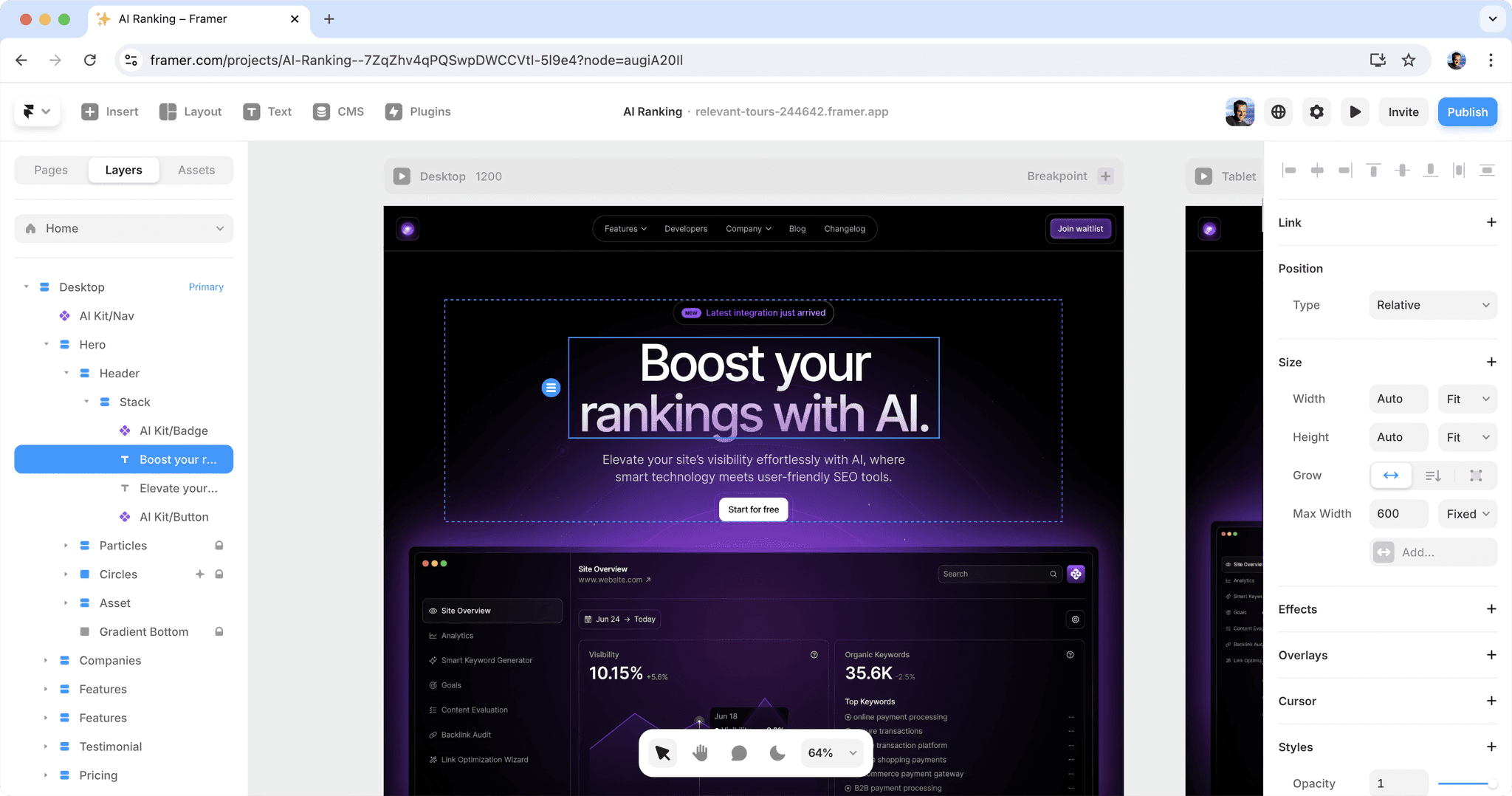
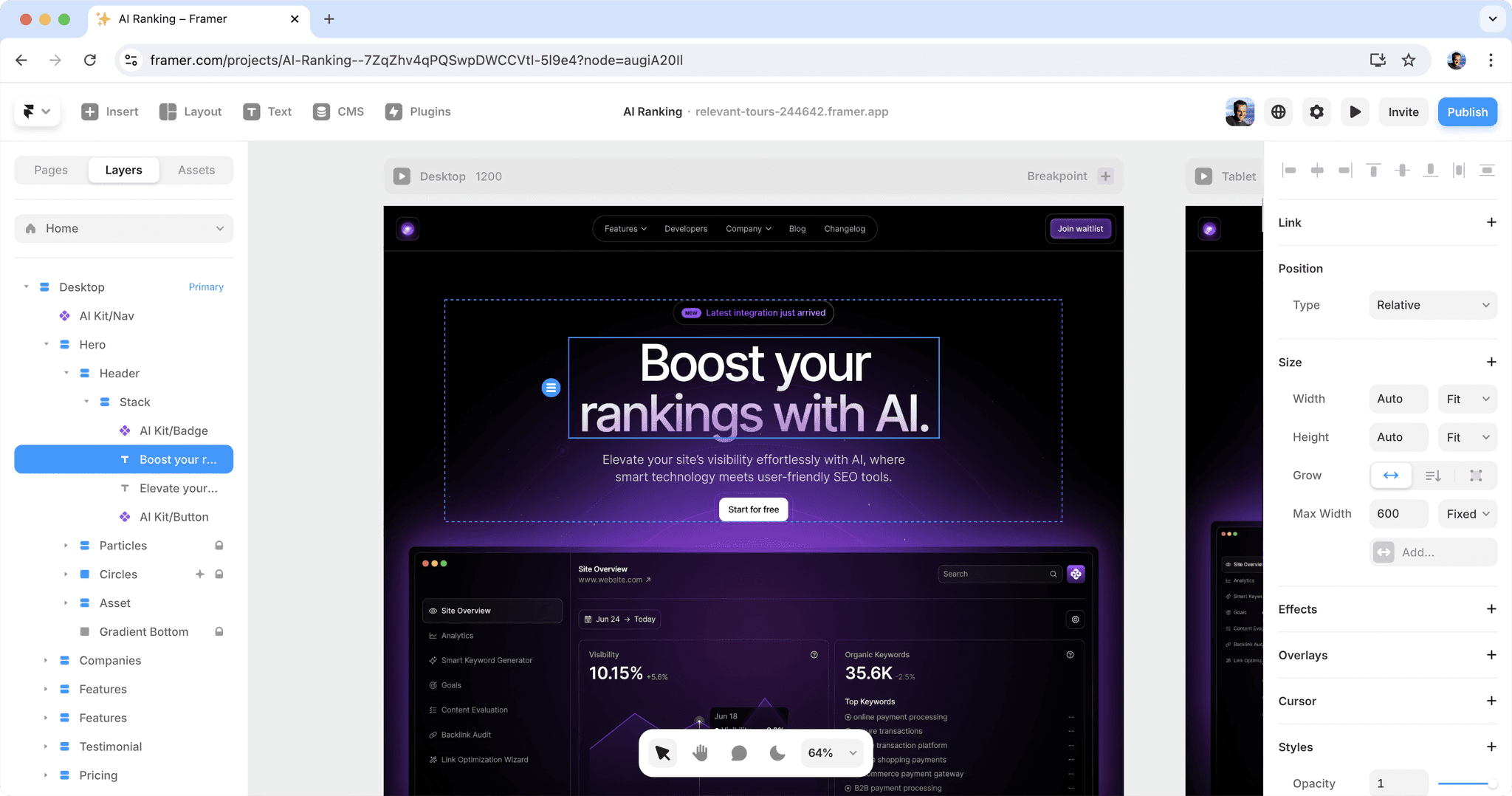
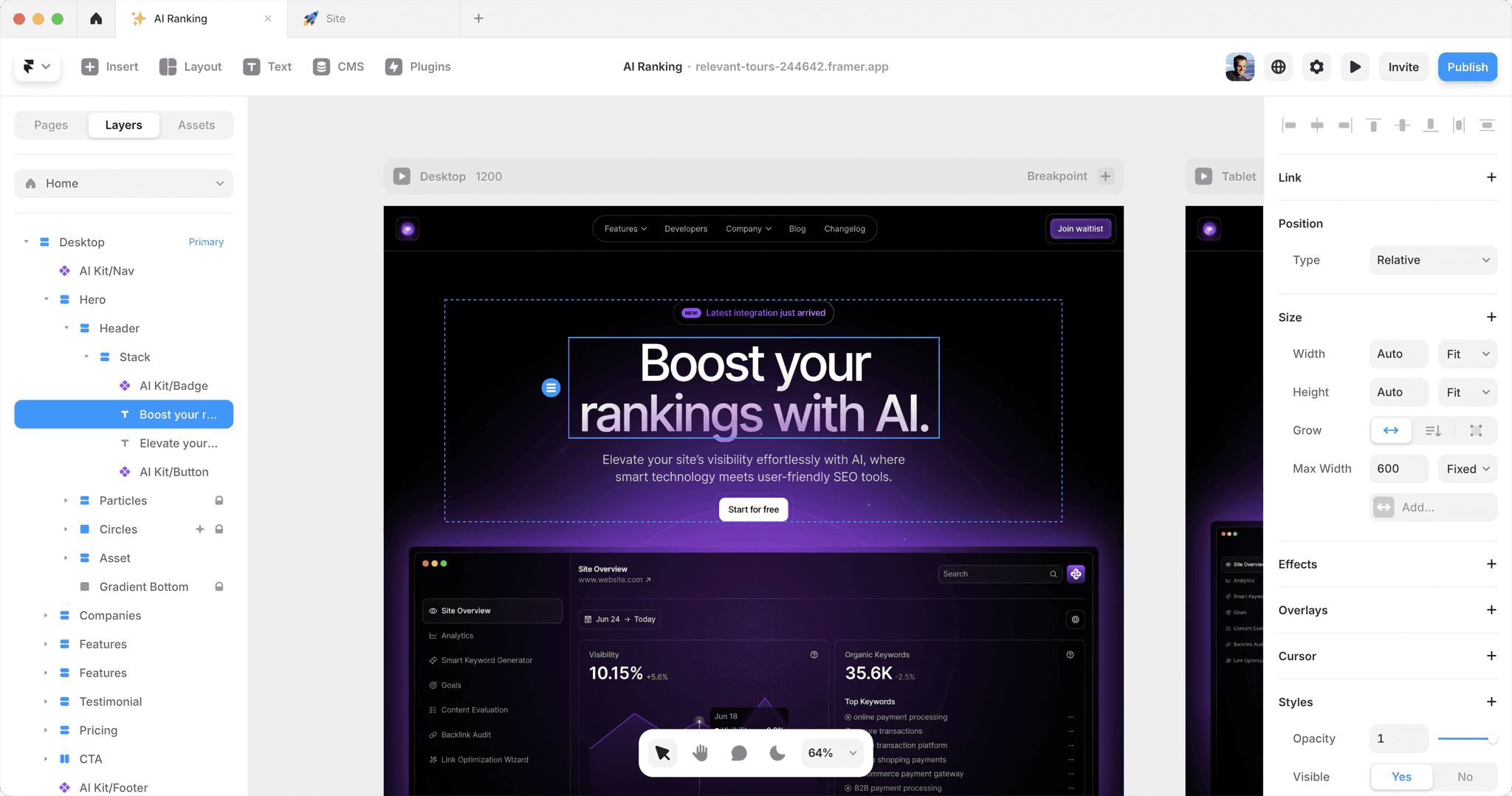
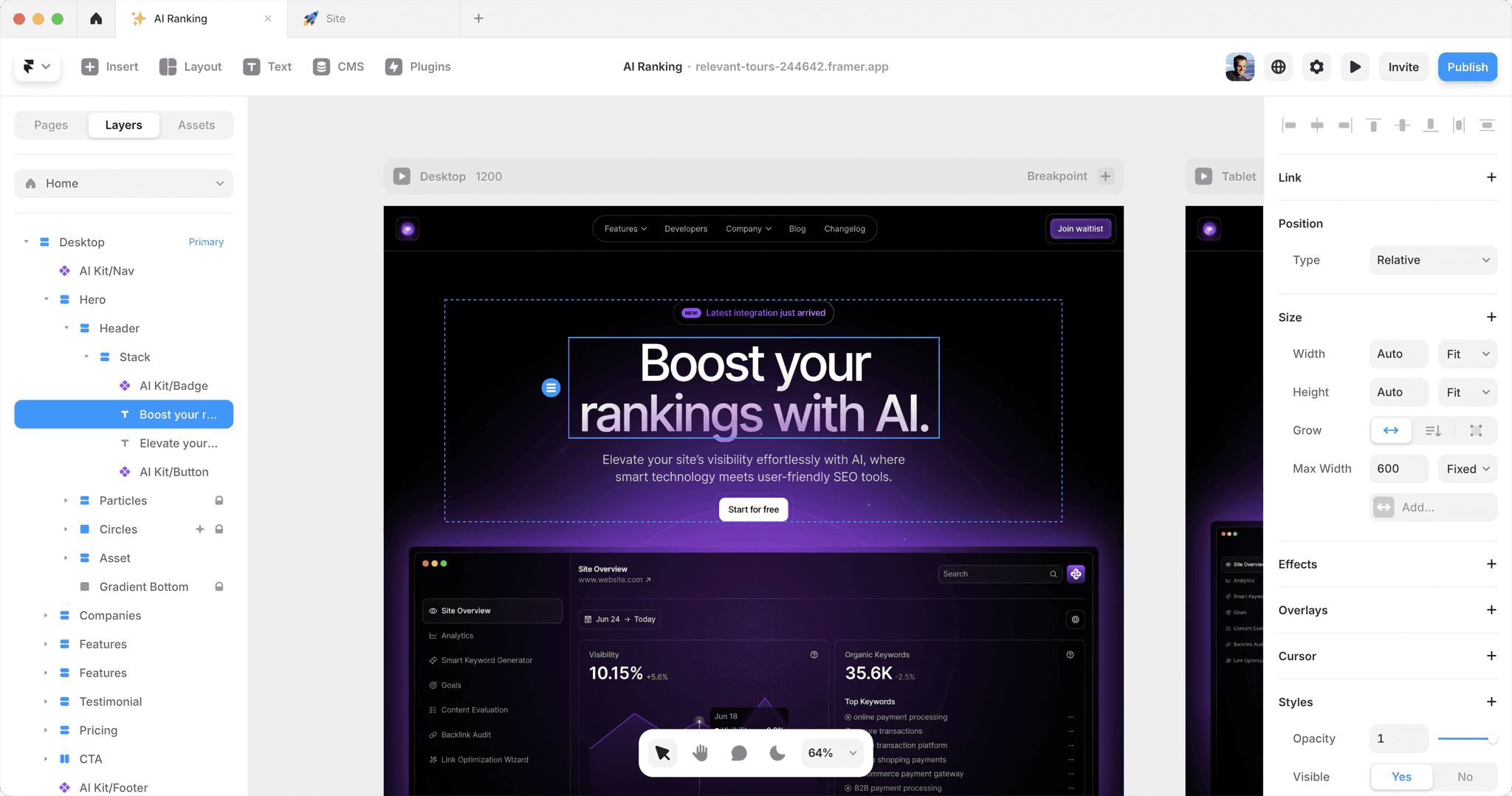
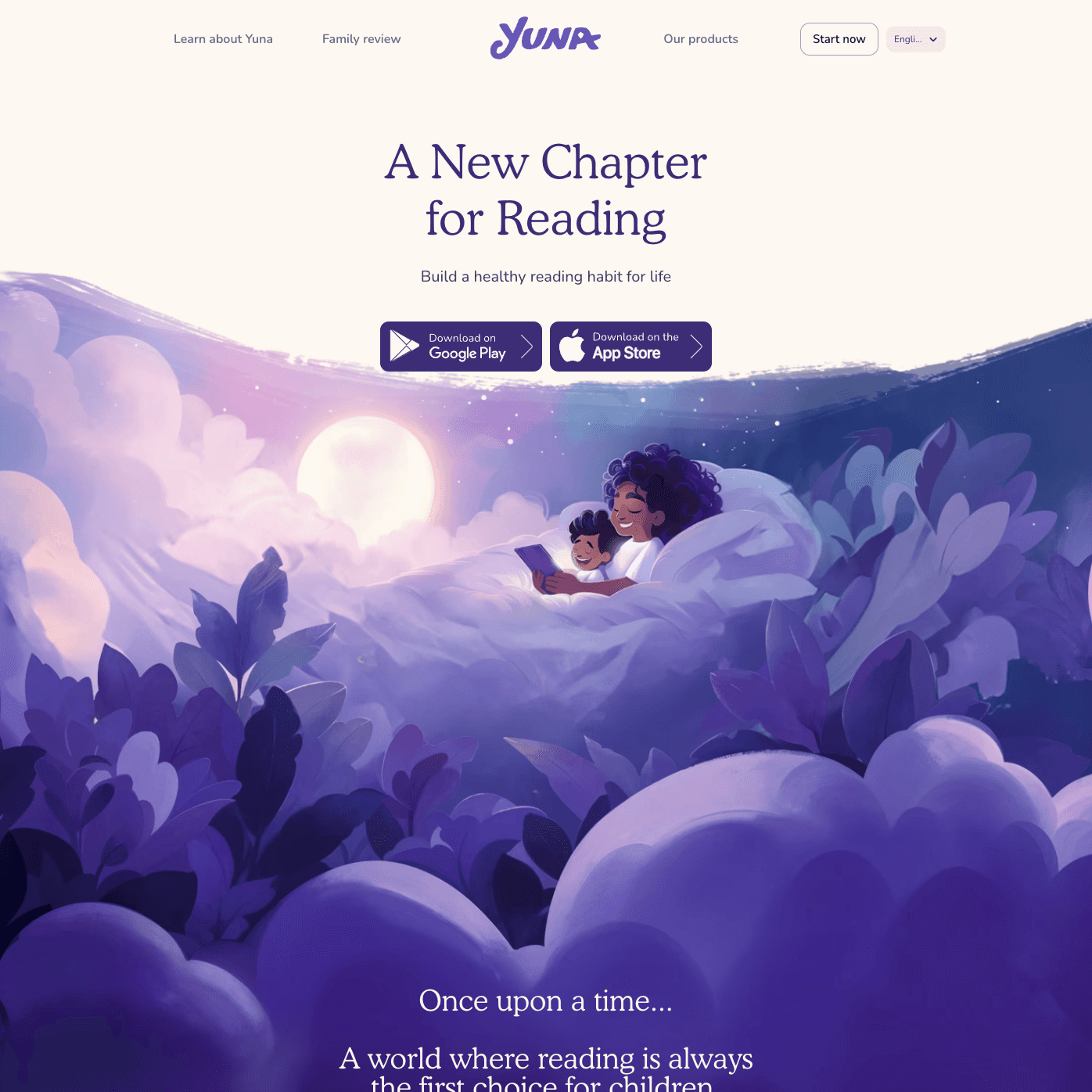
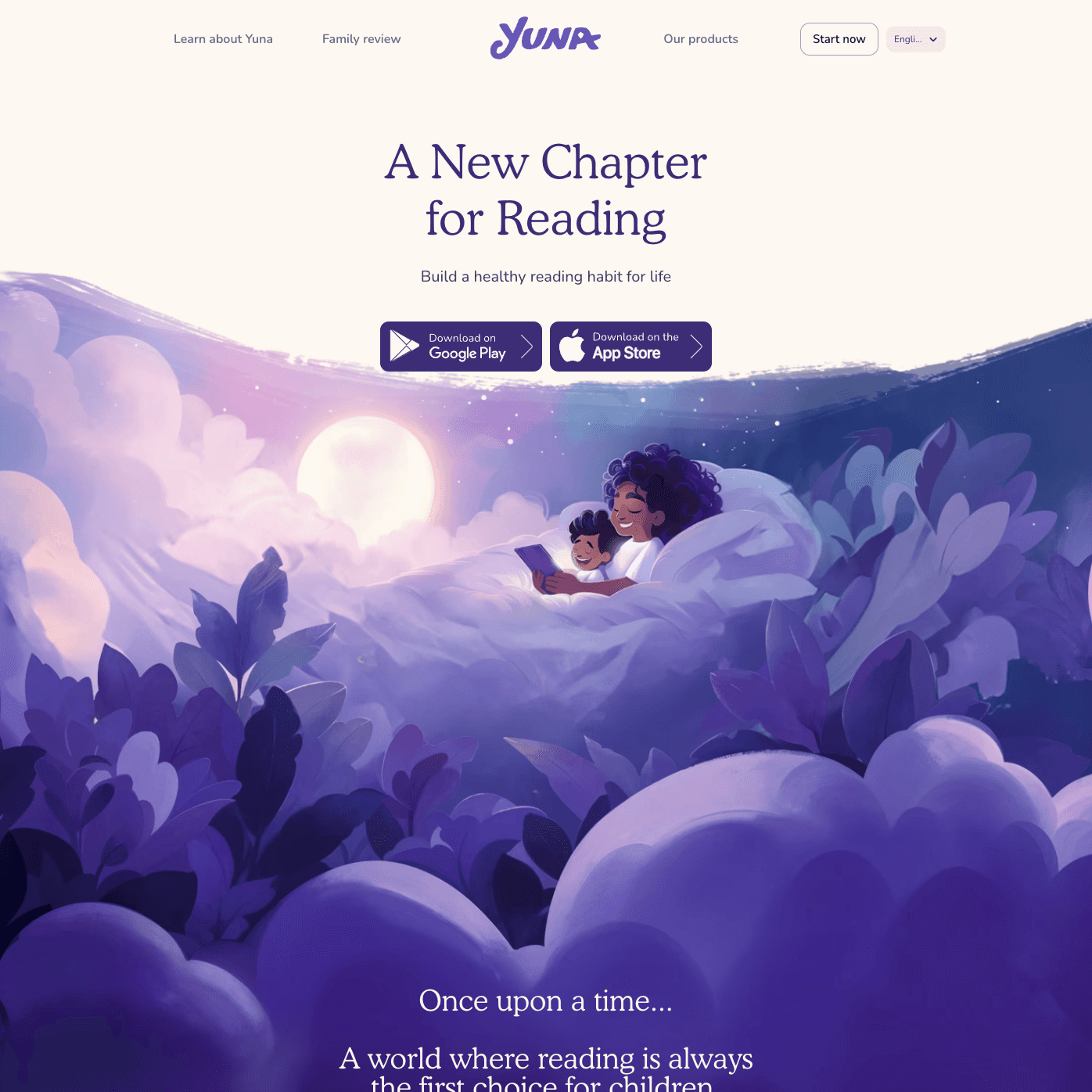
Create custom websites on a visual canvas with no code
Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
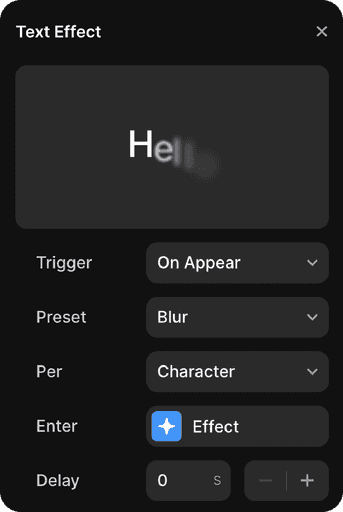
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Desktop
·
1200
Breakpoint

Alex
Bolden
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Pages
Layers
Assets
Desktop
Primary
Hero
Navigation
Hero
Tagline
Header
Paragraph
Body
Scroll Section
Testimonial
Content
Logo Strip
The 5 P’s
Footer
Tablet
1199 — 810
Phone
809 — 0
Desktop
·
1200
Breakpoint

Alex
Bolden
Tablet
·
810
Breakpoint

Phone
·
390
Breakpoint

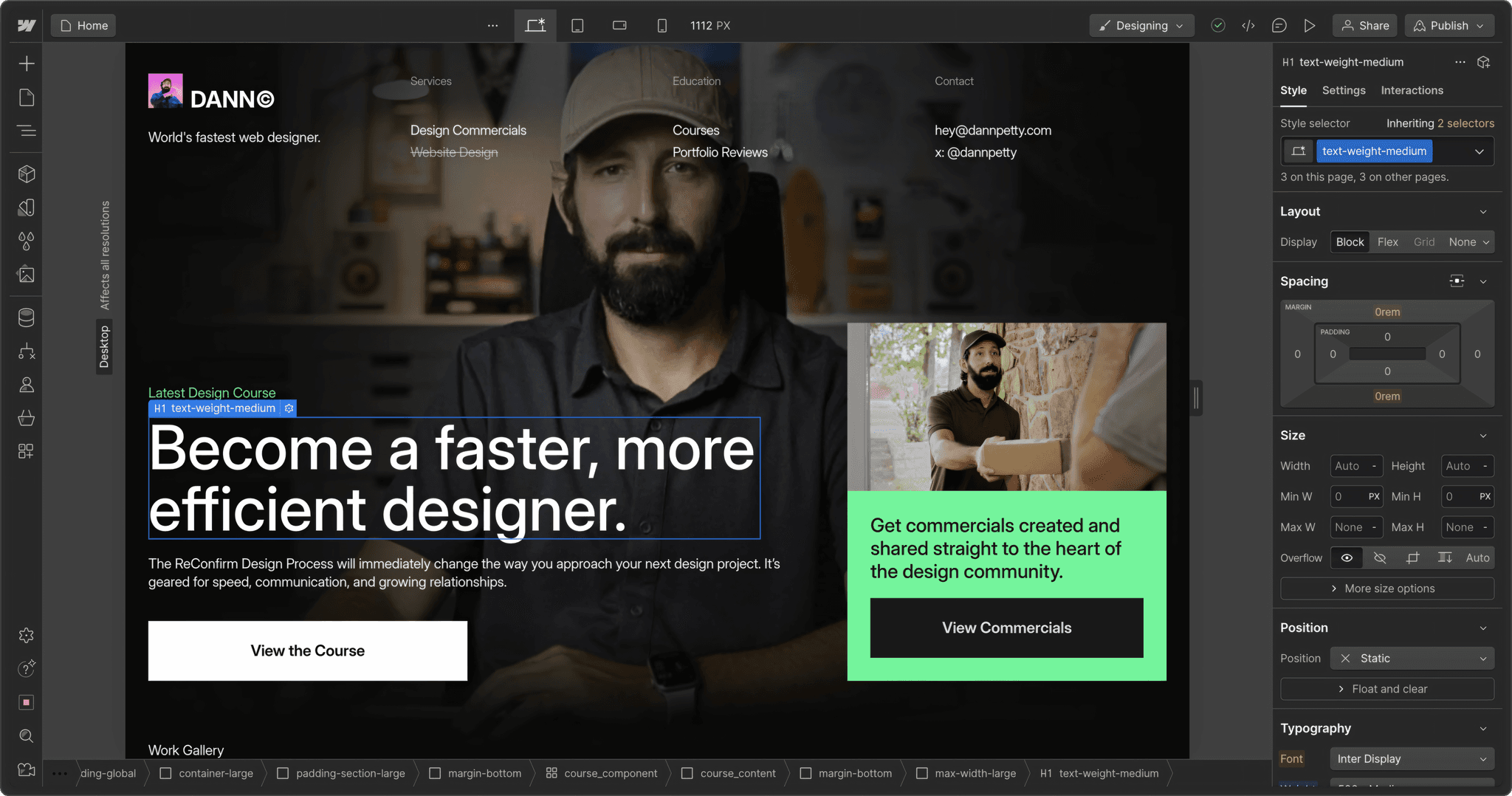
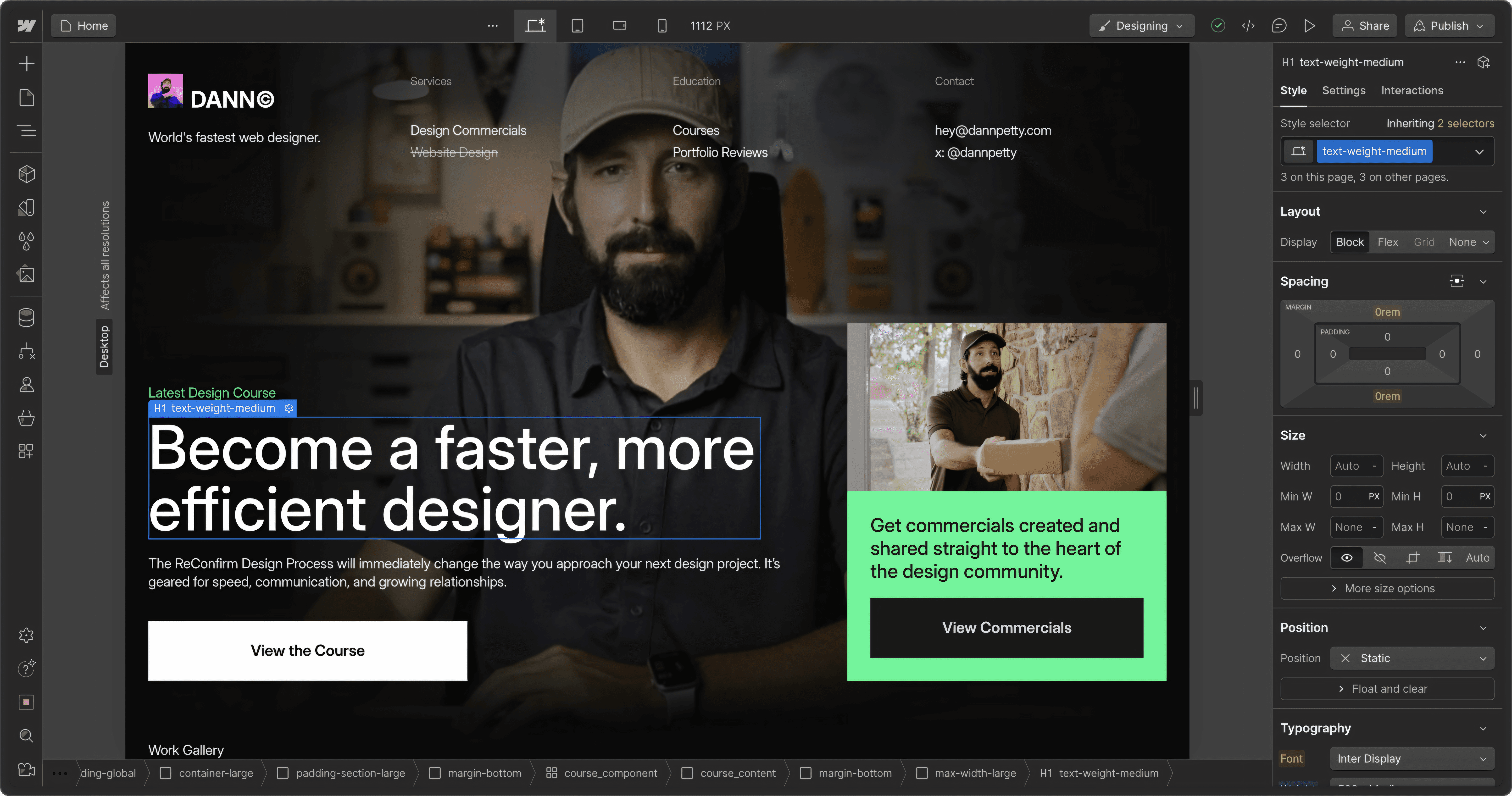
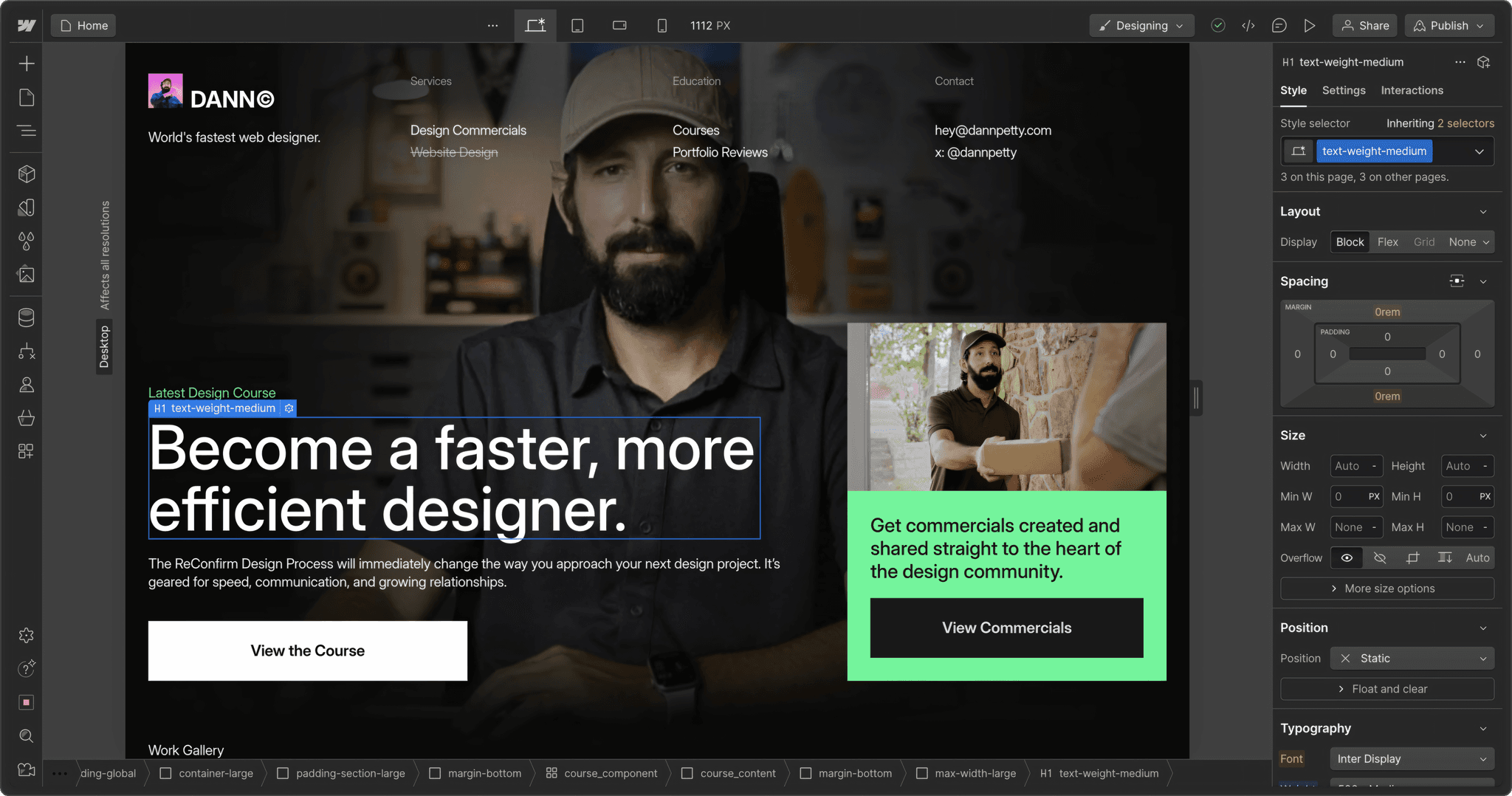
Ship sites faster, no rebuilding required. With Webflow, designs usually start in Figma or Sketch and then need to be completely rebuilt in Webflow. Framer combines the best of both worlds— a design tool and a web builder — allowing you to either create from scratch or directly import your Figma or Sketch projects. When you're ready, simply hit publish to take your website live.
Collaborate without limits. Unlike Webflow, which restricts design access to one person at a time while others can only make minor edits, Framer enables full, simultaneous collaboration for everyone. Say goodbye to waiting for your turn to design in Webflow. With Framer, your entire team can work together seamlessly, enabling unlimited collaborators to design, edit, and contribute in real-time.
No HTML / CSS skills or knowledge needed. While Webflow is intuitive for those with a web development background, it can be overwhelming for others. Framer empowers users with a familiar canvas that anyone can master in minutes, regardless of their technical expertise in HTML/CSS.
Compare
A simple comparison
Discover why Framer is the ideal tool for designers who want to create websites with ease, allowing them to focus on design without getting bogged down by technical details.
Feature
Framer
Webflow
Robust SEO Tools
Robust SEO Tools
Robust SEO Tools
Advanced Website Localization
Advanced Website Localization
Advanced Website Localization
Extensive Template Library
Extensive Template Library
Extensive Template Library
Custom Code Features
Custom Code Features
Custom Code Features
Figma Import Plugin
Figma Import Plugin
Figma Import Plugin
Tailored to designers
Tailored to designers
Tailored to designers
Native Mac & Windows App
Native Mac & Windows App
Native Mac & Windows App
Latest web technology
Latest web technology
Latest web technology
Infinite design canvas
Infinite design canvas
Infinite design canvas
Real-Time collaboration
Real-Time collaboration
Real-Time collaboration
Unlimited Projects
Unlimited Projects
Unlimited Projects
Built-in GDPR-Compliant Analytics
Built-in GDPR-Compliant Analytics
Built-in GDPR-Compliant Analytics

Work from your browser or through the app




Unlike Webflow, which only runs in your browser without a standalone app option, Framer operates like Figma. You have the choice to download the app on Mac and Windows or work directly from your browser—whatever suits your workflow!
Switch
Why switch from Webflow to Framer
Framer is packed with powerful features, making it easy to grow and expand your website to fit your needs.
Scale with unlimited pages
With Webflow, you can’t have more than 100 static pages on a project. While not every site needs more than 100 pages, Framer easily scales beyond it to support advanced use cases when you need it.
Home
About
Works
Contact


Publish
Deploy in seconds. Your site is fast out of the box and automatically SEO optimized to rank in search engines.



Enhanced page load speed
While Webflow exceeds industry standards for page load speed, Framer leverages modern technologies such as React server-side rendering, automatic image compression, and smart asset bundling to deliver the fastest possible site performance.
Google Lighthouse
Performance audit
FCP
Performance
LCP
SEO optimized for dynamic content
Search engines typically can’t index some of your best content like product names or descriptions from your CMS or an API if it’s generated dynamically with JavaScript. Framer uses server side rendering to pre-render your content on the server so Google can index it.
Server Side Rendering
SSR
SSR




Customize
Bring your site to life without code. Add effects with a few clicks and capture your audience’s attention when they land on your website.


Dynamic
websites.



Scale
Scale your site to any size with the built-in CMS, AI-powered localization, and site maintenance tools.
Image
15 standout portfolio website examp…
10 August 2024

Designing stunning websites in Fram…
2 August 2024

How to use Framer to design your w…
31 July 2024

The future of web design: no-code t…
14 July 2024

Designing responsive websites: best…
28 June 2024

Elevate your brand. How to design y…
8 June 2024

The ultimate guide to choosing the p…
10 May 2024

Optimizing your website’s user exper…
23 April 2024

VIsual storytelling. How to craft com…
12 April 2024

Enterprise-ready
Framer is ISO 27001 certified and trusted by major tech companies for its robust features, including multi-team collaboration, advanced member reporting, customizable security options, and flexible billing and contract management.
Global privacy and GDPR compatibility
Framer’s hosting fully complies with global privacy regulations and completely anonymizes visitor analytics (using random daily salts), so you can offer your visitors the best experience possible.
Global Privacy
GDPR
GDPR
Custom Code
What if I need something truly custom?
What if I need something truly custom?
What if I need something truly custom?
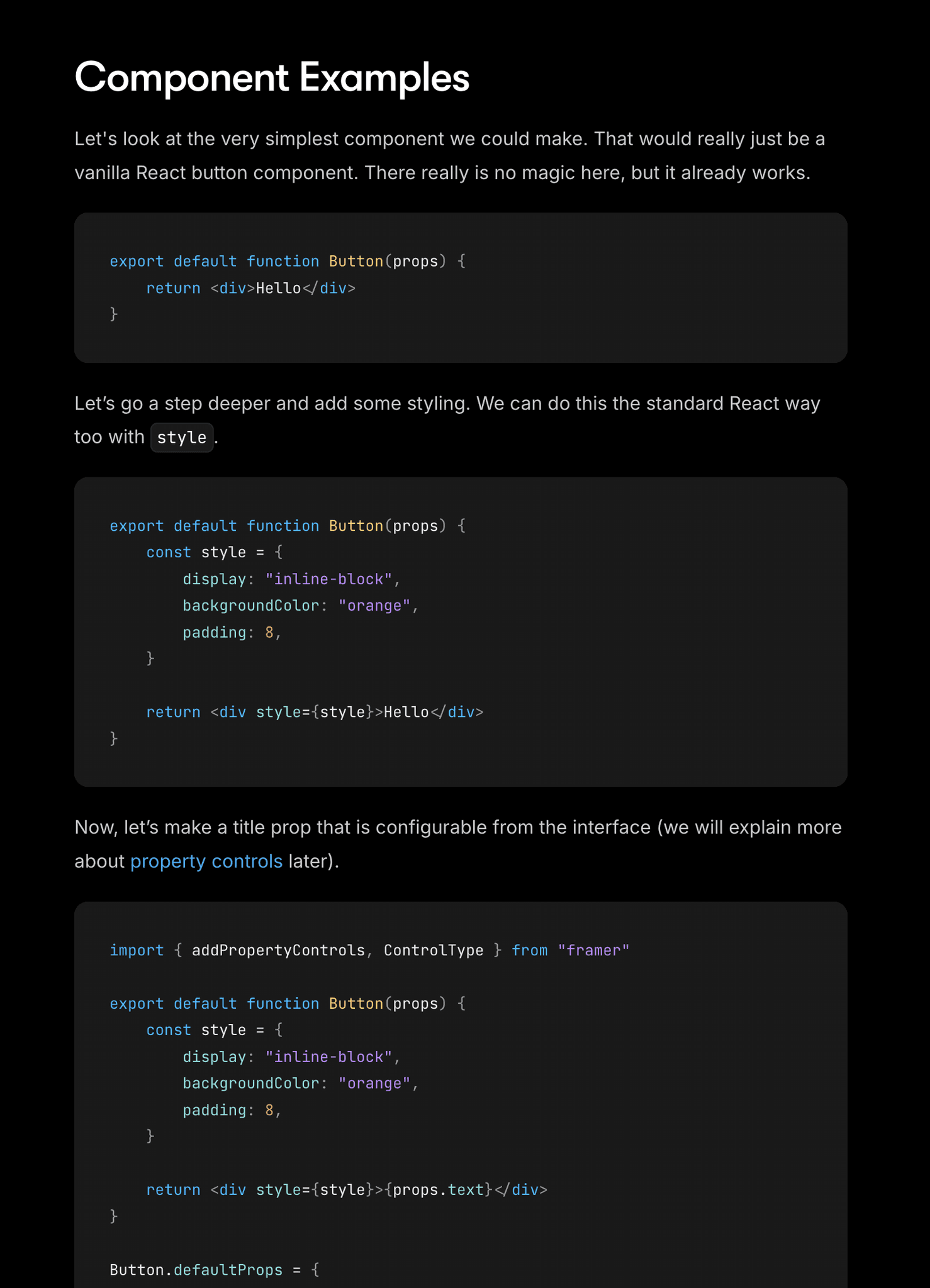
Framer allows you to add custom code if you need to drop down to the raw capabilities of the browser. You can easily add custom head snippets or create full-blown React components in code that you or your team can use directly on the canvas. Ideal for advanced integrations or dynamic states like login.
Developer Docs
Our developer features empowers you to extend Framer’s capabilities with standard React and Javascript. Get started with our documentation and guides below.
Go to docs

Take it from our users
Don’t take our word for it
Thousands before you have already designed and published their sites using Framer and loved it.
Why we switched from Webflow to @framer to build our new SaaS website at @ZenMaid With Framer, we don’t need any developer. I can design AND build the website on my own, and move 3x faster WITHOUT sacrificing any of my design quality. In contrast, I can make sure the quality is also higher without spending extra time.
Why we switched from Webflow to @framer to build our new SaaS website at @ZenMaid With Framer, we don’t need any developer. I can design AND build the website on my own, and move 3x faster WITHOUT sacrificing any of my design quality. In contrast, I can make sure the quality is also higher without spending extra time.
Why we switched from Webflow to @framer to build our new SaaS website at @ZenMaid With Framer, we don’t need any developer. I can design AND build the website on my own, and move 3x faster WITHOUT sacrificing any of my design quality. In contrast, I can make sure the quality is also higher without spending extra time.
Framer is eating the web design world! No code? No problem! We've switched client sites from WordPress, Webflow & Next.js to Framer. SaaS, health-tech, fintech, productized services, edu - everyone's jumping on board. Even non-technical business owners can manage it. Demand is through the roof!
Framer is eating the web design world! No code? No problem! We've switched client sites from WordPress, Webflow & Next.js to Framer. SaaS, health-tech, fintech, productized services, edu - everyone's jumping on board. Even non-technical business owners can manage it. Demand is through the roof!
Framer is eating the web design world! No code? No problem! We've switched client sites from WordPress, Webflow & Next.js to Framer. SaaS, health-tech, fintech, productized services, edu - everyone's jumping on board. Even non-technical business owners can manage it. Demand is through the roof!
Framer has progressively been catching up with Webflow for years and now it's getting closer and closer in term of search interest. Congrats to the @Framer team for the updates you delivered recently, looks like it's paying off!
Framer has progressively been catching up with Webflow for years and now it's getting closer and closer in term of search interest. Congrats to the @Framer team for the updates you delivered recently, looks like it's paying off!
Framer has progressively been catching up with Webflow for years and now it's getting closer and closer in term of search interest. Congrats to the @Framer team for the updates you delivered recently, looks like it's paying off!
It's so interesting to see the differences between no-code tools @webflow and @framer. Webflow is like Android or Windows meanwhile Framer is macOS or iOS. Webflow has a UI to edit CSS properties, meanwhile Framer actually is creating a new approach to creating web interfaces, and Framers UX is SOOO much better as a result
It's so interesting to see the differences between no-code tools @webflow and @framer. Webflow is like Android or Windows meanwhile Framer is macOS or iOS. Webflow has a UI to edit CSS properties, meanwhile Framer actually is creating a new approach to creating web interfaces, and Framers UX is SOOO much better as a result
It's so interesting to see the differences between no-code tools @webflow and @framer. Webflow is like Android or Windows meanwhile Framer is macOS or iOS. Webflow has a UI to edit CSS properties, meanwhile Framer actually is creating a new approach to creating web interfaces, and Framers UX is SOOO much better as a result
I built http://maddesign.io on @webflow. It's a great tool, don't get me wrong, but I just don't need so much complex functionality. @framer is so much more intuitive and more easy to use. So I'm switching from Webflow to @framer with no regrets at all.
I built http://maddesign.io on @webflow. It's a great tool, don't get me wrong, but I just don't need so much complex functionality. @framer is so much more intuitive and more easy to use. So I'm switching from Webflow to @framer with no regrets at all.
FAQ
Frequently Asked Questions
What are the main differences between Framer and Webflow?
Framer is an all-in-one, no-code web builder that combines design and development in a single platform, allowing you to start from scratch or import Figma or Sketch projects directly. It easy to use, fast, and fully collaborative without requiring HTML/CSS skills. Webflow, while powerful, leans more on HTML/CSS knowledge and often requires rebuilding designs created in other tools.
What are the main differences between Framer and Webflow?
Framer is an all-in-one, no-code web builder that combines design and development in a single platform, allowing you to start from scratch or import Figma or Sketch projects directly. It easy to use, fast, and fully collaborative without requiring HTML/CSS skills. Webflow, while powerful, leans more on HTML/CSS knowledge and often requires rebuilding designs created in other tools.
What are the main differences between Framer and Webflow?
Framer is an all-in-one, no-code web builder that combines design and development in a single platform, allowing you to start from scratch or import Figma or Sketch projects directly. It easy to use, fast, and fully collaborative without requiring HTML/CSS skills. Webflow, while powerful, leans more on HTML/CSS knowledge and often requires rebuilding designs created in other tools.
How does the pricing of Framer compare to Webflow?
Framer offers a free tier with limited features and paid plans starting at around $10 per month for more advanced functionalities. Webflow also has a free tier for basic use, with paid plans starting at $18 per month for basic site plans and scaling up based on the complexity and needs of the project. Both platforms offer different plans tailored to individual or team use, so the best choice depends on your specific needs and budget.
How does the pricing of Framer compare to Webflow?
Framer offers a free tier with limited features and paid plans starting at around $10 per month for more advanced functionalities. Webflow also has a free tier for basic use, with paid plans starting at $18 per month for basic site plans and scaling up based on the complexity and needs of the project. Both platforms offer different plans tailored to individual or team use, so the best choice depends on your specific needs and budget.
How does the pricing of Framer compare to Webflow?
Framer offers a free tier with limited features and paid plans starting at around $10 per month for more advanced functionalities. Webflow also has a free tier for basic use, with paid plans starting at $18 per month for basic site plans and scaling up based on the complexity and needs of the project. Both platforms offer different plans tailored to individual or team use, so the best choice depends on your specific needs and budget.
Do I need HTML/CSS skills to use Framer?
No, Framer requires no HTML/CSS skills, making it accessible to anyone. Its interface is similar to popular design tools like Figma and Sketch, so there’s no learning curve. Webflow, on the other hand, can be overwhelming for users without a web development background due to its reliance on HTML/CSS classes.
Do I need HTML/CSS skills to use Framer?
No, Framer requires no HTML/CSS skills, making it accessible to anyone. Its interface is similar to popular design tools like Figma and Sketch, so there’s no learning curve. Webflow, on the other hand, can be overwhelming for users without a web development background due to its reliance on HTML/CSS classes.
Do I need HTML/CSS skills to use Framer?
No, Framer requires no HTML/CSS skills, making it accessible to anyone. Its interface is similar to popular design tools like Figma and Sketch, so there’s no learning curve. Webflow, on the other hand, can be overwhelming for users without a web development background due to its reliance on HTML/CSS classes.
Is Framer SEO friendly?
Yes, Framer uses server-side rendering to pre-render content, ensuring better indexability by search engines like Google. This is particularly good for sites with dynamic content. Framer also has advanced features to optimize metadata, sitemap. structured data, and accessibility.
Is Framer SEO friendly?
Yes, Framer uses server-side rendering to pre-render content, ensuring better indexability by search engines like Google. This is particularly good for sites with dynamic content. Framer also has advanced features to optimize metadata, sitemap. structured data, and accessibility.
Is Framer SEO friendly?
Yes, Framer uses server-side rendering to pre-render content, ensuring better indexability by search engines like Google. This is particularly good for sites with dynamic content. Framer also has advanced features to optimize metadata, sitemap. structured data, and accessibility.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.
Can I add custom code in Framer?
Yes, Framer allows for custom code integration, so you can do advanced customizations and integrations to your site. You can add custom head snippets or create React components directly on the canvas, making it ideal for complex projects that require bespoke solutions.


Step into the future of design
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.
Join thousands of designers and teams using Framer to turn ideas into high-performing websites, fast.










