


Parallax scrolling has become a popular technique used in web design to add depth and create an immersive experience for users. If you're not familiar with parallax scrolling, it's a technique where the background of a website moves at a slower rate than the foreground, creating an illusion of depth and adding an extra dimension to the design.
Visually stunning and dynamic design
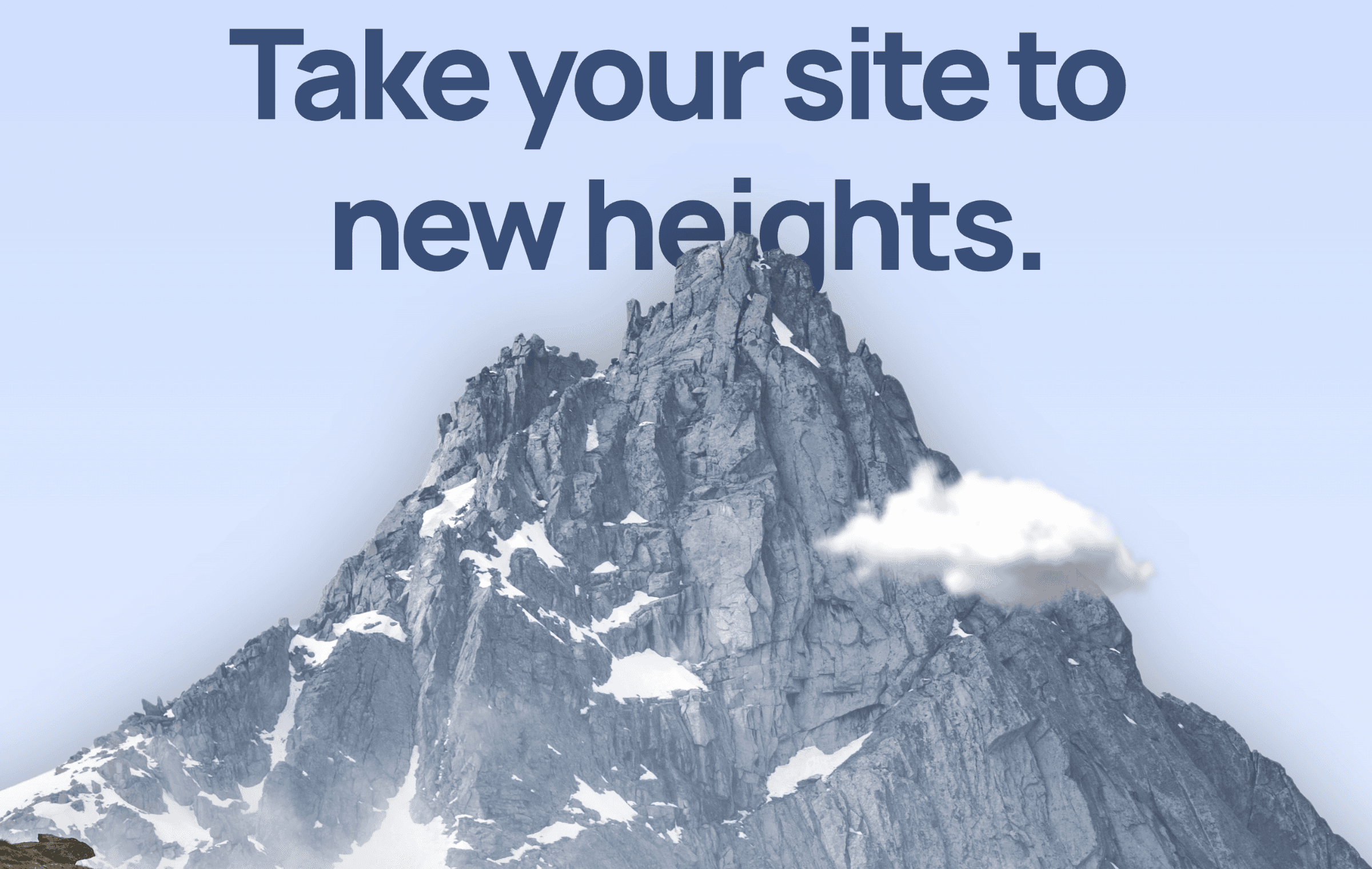
Recently we released a promotional video showcasing an impressive parallax scroll example that caught our attention. The video demonstrates a single scroll speed effect on the text layer that scrolls at 40% of the speed of everything else. The result is a visually stunning and dynamic design that captivates the viewer.
A simple technique with complex effects
What's impressive about this example is that it uses a simple technique to achieve a complex effect. By adjusting the speed of the text layer, the designers could create an illusion of depth and add an extra layer of interactivity to the design. This technique is easy to implement and can create various effects, from subtle animations to more complex designs.
Remix and customize to fit your own needs
Framer has made it even easier for designers to experiment with this technique by providing a link to remix the design. You can duplicate the project and customize it to fit your needs by clicking the link.
Create a dynamic and engaging user experience
Parallax scrolling is an excellent way to create a dynamic and engaging user experience. It adds depth and interactivity to your design and can showcase your brand uniquely and creatively. If you haven't tried it yet, we encourage you to experiment with this technique and see what you can create. Who knows, maybe your design will be the next one to go viral!
Visually stunning and dynamic design
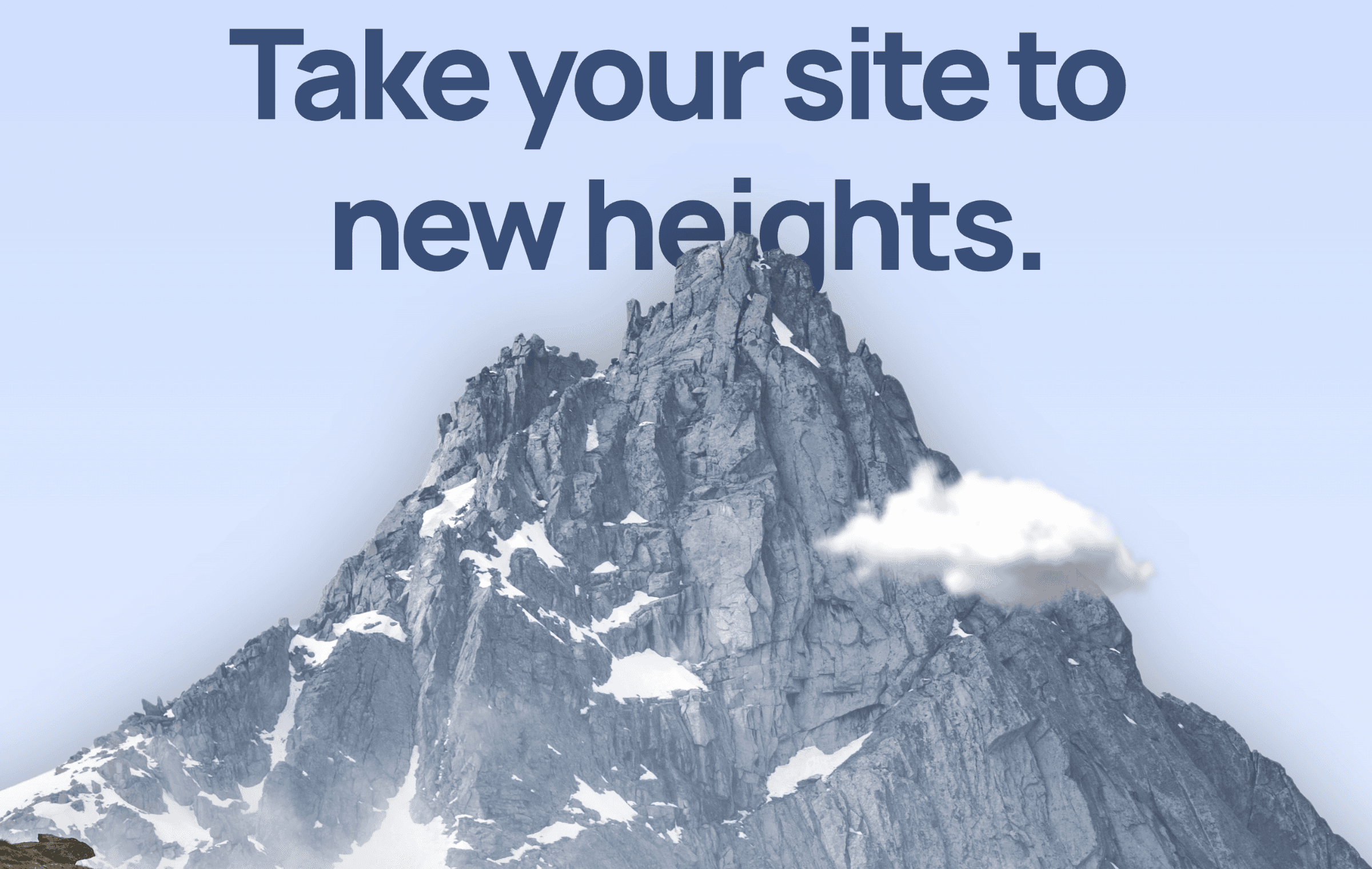
Recently we released a promotional video showcasing an impressive parallax scroll example that caught our attention. The video demonstrates a single scroll speed effect on the text layer that scrolls at 40% of the speed of everything else. The result is a visually stunning and dynamic design that captivates the viewer.
A simple technique with complex effects
What's impressive about this example is that it uses a simple technique to achieve a complex effect. By adjusting the speed of the text layer, the designers could create an illusion of depth and add an extra layer of interactivity to the design. This technique is easy to implement and can create various effects, from subtle animations to more complex designs.
Remix and customize to fit your own needs
Framer has made it even easier for designers to experiment with this technique by providing a link to remix the design. You can duplicate the project and customize it to fit your needs by clicking the link.
Create a dynamic and engaging user experience
Parallax scrolling is an excellent way to create a dynamic and engaging user experience. It adds depth and interactivity to your design and can showcase your brand uniquely and creatively. If you haven't tried it yet, we encourage you to experiment with this technique and see what you can create. Who knows, maybe your design will be the next one to go viral!
Visually stunning and dynamic design
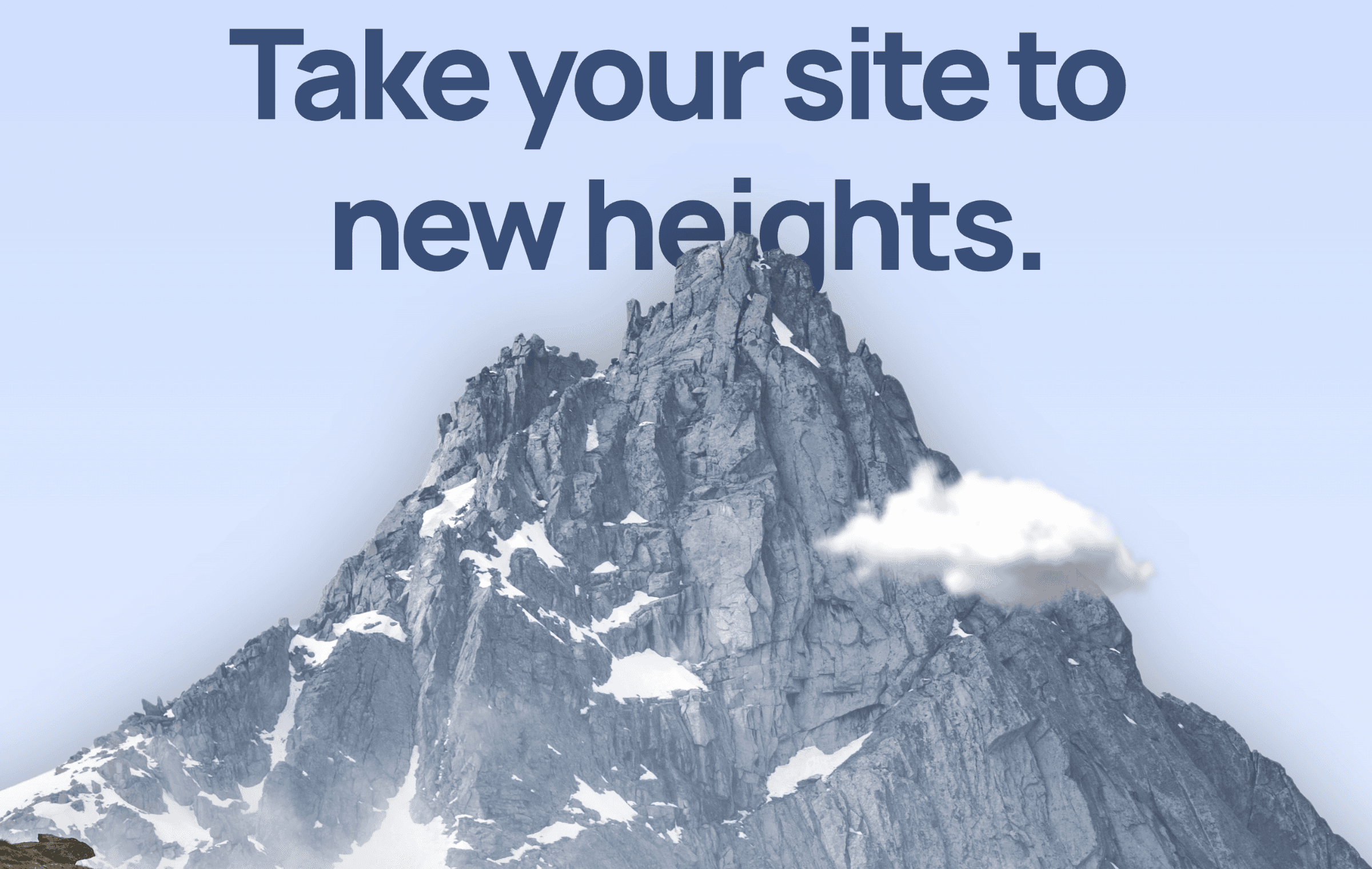
Recently we released a promotional video showcasing an impressive parallax scroll example that caught our attention. The video demonstrates a single scroll speed effect on the text layer that scrolls at 40% of the speed of everything else. The result is a visually stunning and dynamic design that captivates the viewer.
A simple technique with complex effects
What's impressive about this example is that it uses a simple technique to achieve a complex effect. By adjusting the speed of the text layer, the designers could create an illusion of depth and add an extra layer of interactivity to the design. This technique is easy to implement and can create various effects, from subtle animations to more complex designs.
Remix and customize to fit your own needs
Framer has made it even easier for designers to experiment with this technique by providing a link to remix the design. You can duplicate the project and customize it to fit your needs by clicking the link.
Create a dynamic and engaging user experience
Parallax scrolling is an excellent way to create a dynamic and engaging user experience. It adds depth and interactivity to your design and can showcase your brand uniquely and creatively. If you haven't tried it yet, we encourage you to experiment with this technique and see what you can create. Who knows, maybe your design will be the next one to go viral!

Step into the future of design
Step into the future of design
Step into the future of design
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.
Join thousands using Framer to build high-performing websites fast.












